Plantilla desarrollo
La creación de la tarea de desarrollo para nuestro proyecto es similar a la creación de la tarea local pero tiene diferencias importantes para poder realizar el despliegue en el servidor.
A la hora de crear la plantilla, asignarle título, descripción y gestión de log de ejecuciones y notificaciones Slack; lo haremos de igual manera que se hace en la creación de la tarea local salvo que la plantilla que debemos escoger es (Plantilla) -FW- Plantilla-Desarrollo.
El nombre de la tarea seguirá el formato (GrupoDeTrabajo)_MiProyecto-Desarrollo. Por ejemplo (MNCS)_Apium-Desarrollo.
Si no tenemos configurado nuestro proyecto local también deberemos asegurarnos que nuestro proyecto tiene los “build files” acordes, para obtenerlos podemos descargarlos en este enlace (Importante: Cambiar [MIPROYECTO]). En caso de haber configurado ya en Jenkins nuestro proyecto local este paso no es necesario.
Variables de entrada
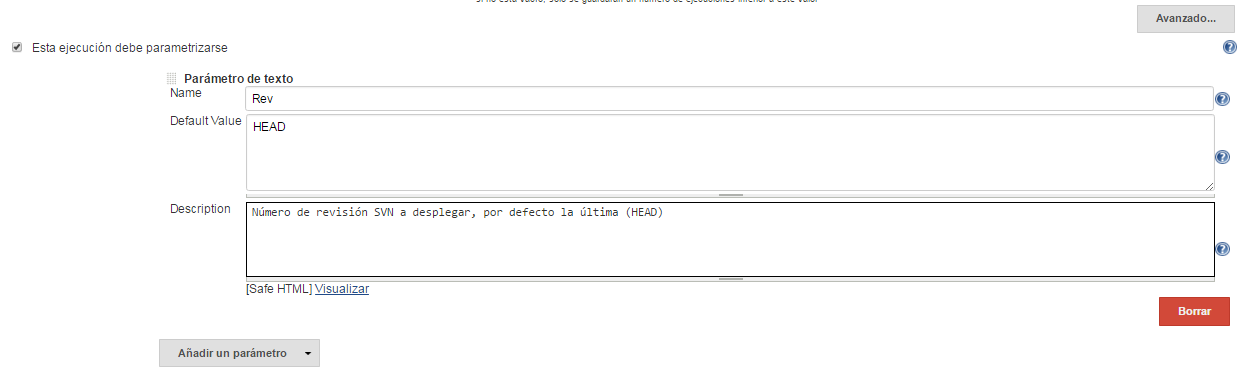
Esta tarea requiere que le introduzcamos como parámetro de entrada la revisión de código SVN que queremos que se despliegue en el servidor, para ello aparece marcado el check Esta ejecución debe parametrizarse lo cual nos permitirá añadir parámetros a la ejecución de nuestra tarea.
Para esta plantilla hemos añadido un parámetro llamado Rev que recogerá la revisión SVN que queremos aplicar (numérica). Le hemos dado a su vez como valor por defecto HEAD para que coja la última. El uso de este parámetro nos permite que nuestros programadores continúen trabajando y subiendo en el código, pero tomar una determinada revisión como revisión estable para probar en desarrollo.
Notificaciones Slack
Si en nuestro grupo de trabajo utilizamos el cliente de mensajería Slack para comunicarnos. Podemos hacer que las compilaciones de nuestro proyecto se publiquen en el canal que deseemos de manera que cualquiera subscrito a ese canal pueda estar al tanto de cualquier cambio.
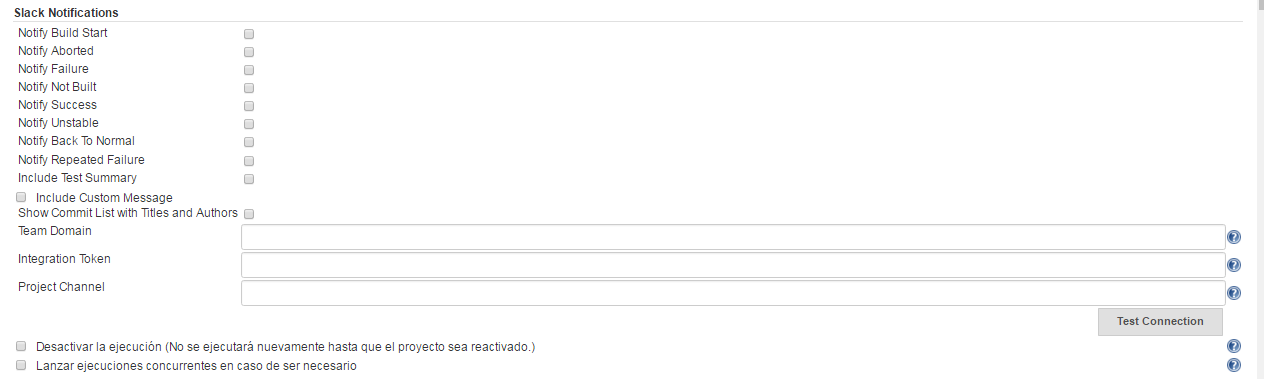
Podremos indicar qué notificaciones debe mostrar en nuestro canal, así como el canal en el que queremos que se publique. Es de especial importancia el parámetro Integration Toket que habrá que generar desde Slack para poder comunicar Jenkins con nuestro chat.
En este punto la plantilla por defecto no incluye ningún valor, pero un ejemplo con valores adecuados para una tarea en Desarrollo puede ser:
- Notify Aborted (x)
- Notify Failure (x)
- Notify Not Build (x)
- Notify Repeated Failure (x)
- Team Domain: mncs (El nombre de tu sitio en slack)
- Integration Token: 7lTrzkcHxxYY762xa2UpTPmc9u (Te lo proporcionará el propio Slack)
- Project Channel: jenkins (El nombre que le hayas dado al canal para jenkins en slack)
Configuración SVN
Para poder desplegar nuestro proyecto en desarrollo, deberemos dar de alta en nuestra tarea dos accesos al SVN. El primer acceso será para acceder al trunk de nuestra aplicación y descargarse el código fuente que queremos compilar. El segundo acceso será al repositorio SVN de nuestro proyecto en desarrollo que será donde desplegaremos el código compilado.
Configuración SVN código fuente
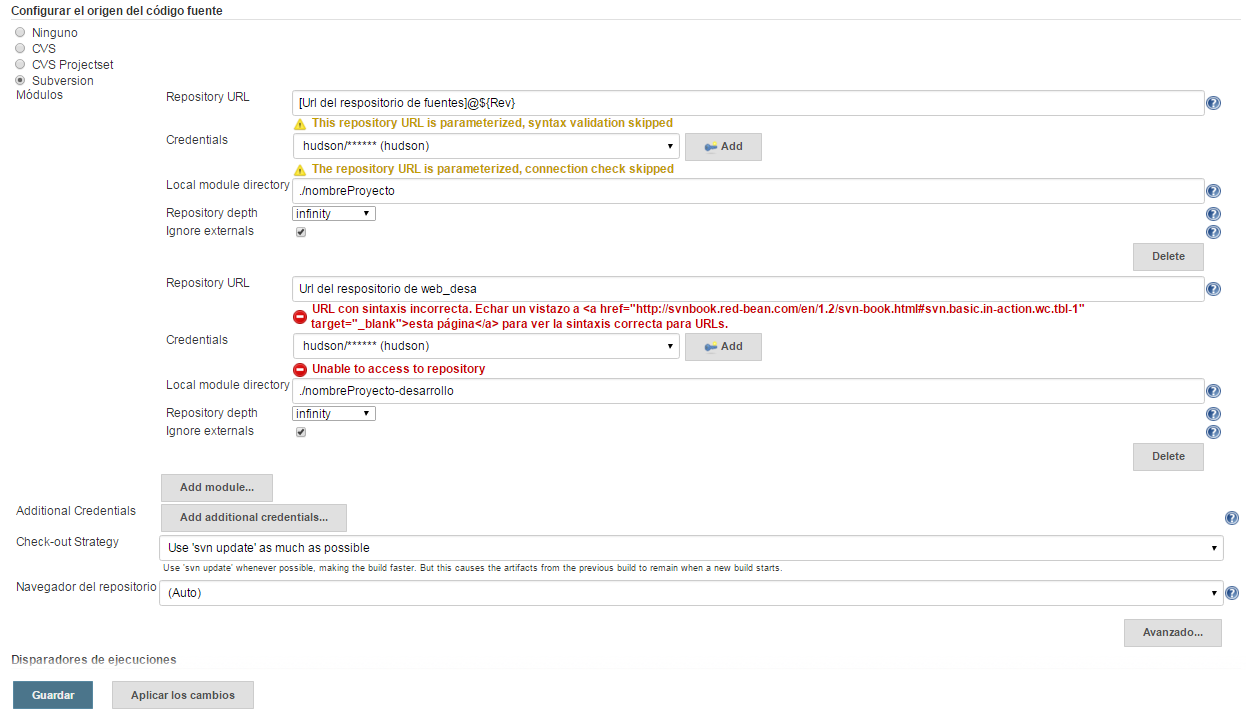
Para configurar el acceso a nuestro repositorio de código fuente bastará con indicar la URL del mismo en la variable Repository URL. Si vemos la plantilla, el valor de ese campo es [Url del respositorio de fuentes]@${Rev}. La terminación @${Rev} indica al servidor SVN que debe coger el valor de la variable Rev, por lo tanto deberemos poner nuestra URL y mantener esa definición de la variable. Un ejemplo:
Repository URL: https://svn.um.es/svn/MIPROYECTO/proyecto/fuentes/miproyecto@${Rev}
También debemos sustituir en el campo Local module directory “nombreProyecto” por el nombre de nuestro proyecto.
Una vez configurado el acceso a nuestro repositorio de código fuente, debemos dar de alta el acceso al repositorio del servidor de desarrollo donde queremos desplegar.
Para ello indicamos la URL de acceso a nuestro proyecto en el servidor
Repository URL: https://svn.um.es/svn/MIPOYECTO/web_desa/miproyecto
Por último debemos modificar el campo Local module directory “nombreProyecto-desarrollo” por el nombre de nuestro proyecto más la terminación “-desarrollo”.
El resto de las opciones las dejaremos tal cual vienen en la plantilla.
Tras la realización de estos pasos, cuando nuestra tarea se ejecute, en nuestra Zona de trabajo aparecerán dos carpetas, una representará nuestro proyecto de código fuente y la otra nuestro proyecto en el servidor de desarrollo.
Ejecución de tarea Ant
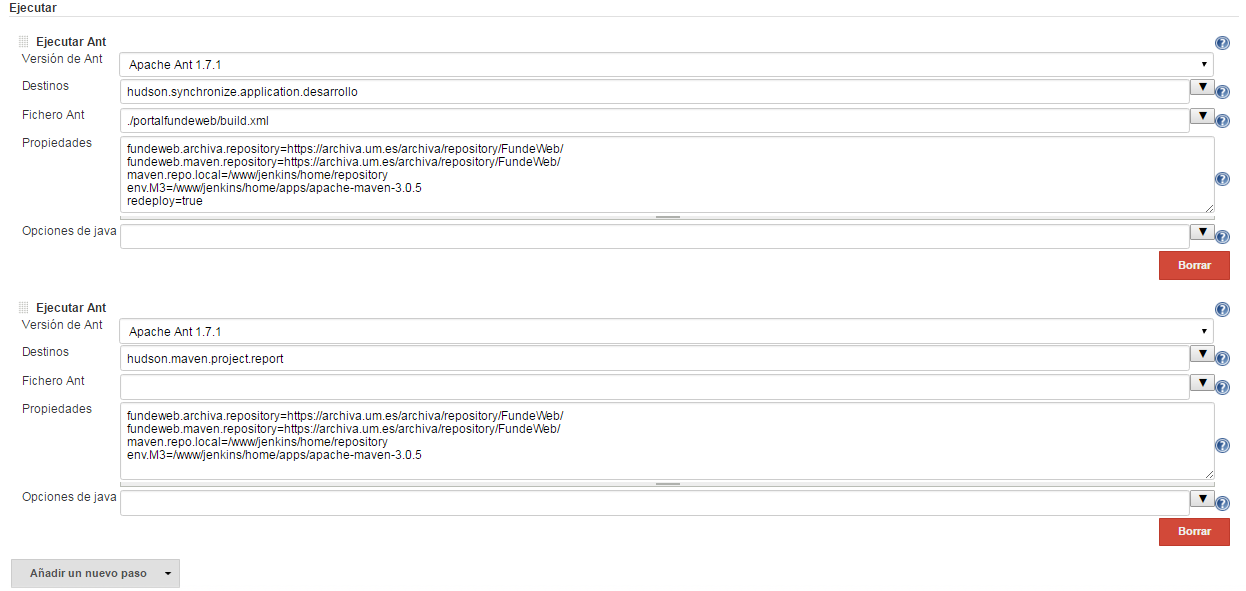
Para poder desplegar correctamente en desarrollo, haremos uso de dos taneras Ant:
- hudson.synchronize.application.desarrollo: Empaqueta el código fuente y despliega en el servidor de desarrollo. En la plantilla está configurado que tras acabar mande un redeploy para actualizar los cambios en el servidor.
- hudson.maven.project.report: Genera los informes de calidad del software.
Finalmente las tareas de postprocesamiento las tendremos que configurar de igual manera que en la plantilla local
- fdw2.0/fundeweb2.0/gt/plantilla_desarrollo.txt
- Última modificación: 07/11/2017 10:46
- (editor externo)