Normativa de estructuración de proyectos Fundeweb
En esta wiki vamos a definir un modelo de estructuración de proyectos de cara a homogeneizar la estructura de todas las aplicaciones Fundeweb y facilitar la incorporación de nuevos miembros al desarrollo favoreciendo la legibilidad y autodocumentación del código.
Definiremos, además, la documentación mínima recomendable que debe tener un proyecto para poder facilitar la incorporación de nuevos desarrolladores y minimizar los retrasos a la hora de depurar código de partes no desarrolladas.
Documentación mínima del proyecto
En este apartado vamos a indicar la documentación mínima que debe tener un proyecto sin precisar en qué tipos de documentos deben ser, para ello basta con consultar la metodología de desarrollo en ATICA MEDEA. El objetivo de este apartado es dar a conocer la documentación necesaria que necesitaría un desarrollador para poder trabajar de manera rápida en cualquier parte de una aplicación que no conozca a priori.
Como beneficio colateral, el tener esta documentación mejorará el conocimiento de la aplicación por todos los desarrolladores y permitirá detectar posibles problemas de diseño antes de que la implementación esté avanzada.
La documentación necesaria será la siguiente
Documento de definición del proyecto y requisitos
El Documento de Visión recoge todas las características y requisitos del proyecto y debe ser uno de los primeros documentos a realizar antes de comenzar el análisis y desarrollo del mismo. En él podemos ver el alcance, objetivos y requisitos del proyecto por lo que nos ayudará a comprender la funcionalidad a desarrollar en la aplicación y nos permitirá validar si el desarrollo final cumple todo lo acordado.
Este documento se debe modificar ante cualquier cambio en los requisitos del proyecto para que siempre esté actualizado.
También se pueden añadir diagramas de Casos de Uso en este documento para reforzar y aclarar los requisitos en él plasmados.
Documento de arquitectura del sistema
Este documento será necesario en el caso de que nuestro sistema interactúe con elementos externos, tenga diferentes módulos de funcionalidad o exponga servicios.
En él debemos indicar y documentar, según el caso, lo siguiente:
- Los módulos que componen el sistema junto con su funcionalidad y módulos con los que interaccionan (a alto nivel).
- Los servicios que expone para que usen terceros.
- Los servicios que consumen de terceros.
Es recomendable realizar un diagrama de los módulos que componen nuestro sistema y especificar las interacciones para poder ver de una manera rápida las dependencias existentes.
Un ejemplo de descripción de módulo:
- Módulo: Lectura de personal
- Descripción: La funcionalidad de este módulo es la de …
- Dependencias:
- Con el módulo 1 para …
- Con el módulo 2 para…
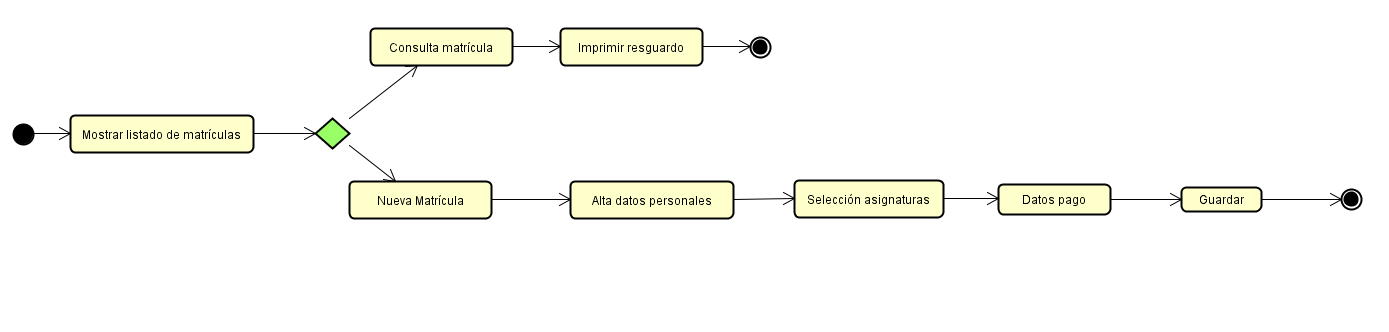
Diagramas de actividad
Estos diagramas nos definirán a alto nivel el flujo de ejecución de una determinada acción. Son similares a los casos de uso pero desde un punto de vista más detallado ya que hay que indicar el flujo concreto de ejecución y los posibles caminos adicionales por los cuales la aplicación navegará.
Debemos realizar estos diagramas para las acciones relevantes de nuestro proyecto a modo que expliquen claramente los posibles caminos por los que un usuario puede navegar.
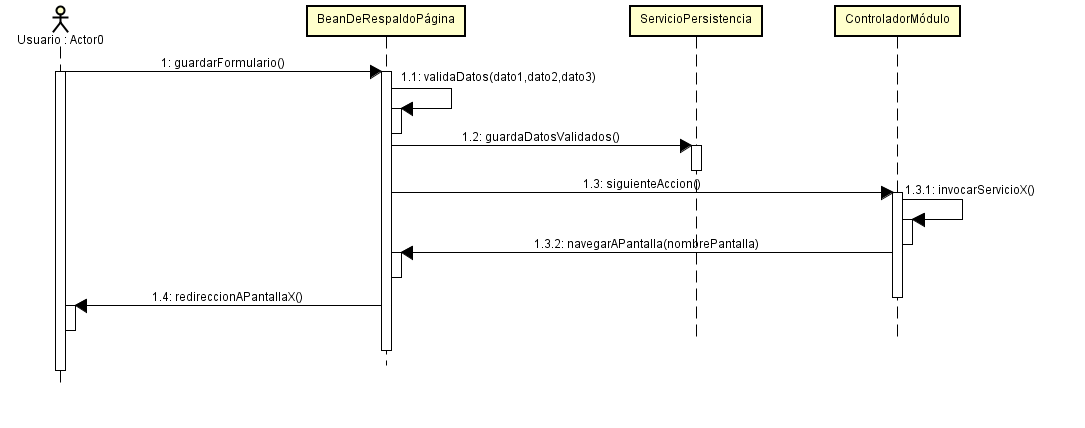
Diagramas de secuencia
Estos diagramas nos definen el flujo de mensajes entre los componentes de nuestra aplicación para realizar una determinada tarea. En él deberemos especificar los componentes concretos que participan y los métodos que se invocan.
Un ejemplo:
Nota: Estos diagramas están generados con Astah UML disponible a través de Novel y descargable desde Lista de Herramientas propuestas en MEDEA.
Estructura de proyectos Fundeweb 2.0
En esta sección vamos a definir la estructura de los proyectos fundeweb distinguiendo entre dos tipos de proyectos:
- Proyectos pequeños cuya funcionalidad no es necesaria dividirla en módulos.
- Proyectos medianos/grandes cuya funcionalidad se divide en varios módulos.
Proyectos no divisibles en módulos
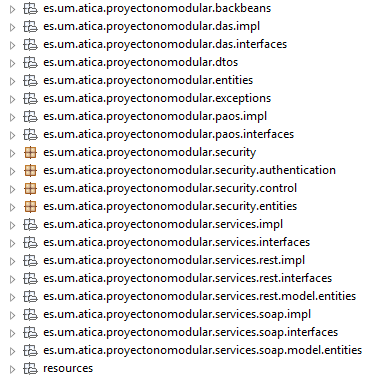
Estos proyectos al ser de tamaño pequeño basta con hacer uso de la estructura que proporciona el arquetipo:
A continuación explicamos qué debe contener cada uno de los paquetes de la arquitectura anterior:
- backbeans: En este paquete debe contenerse todos los beans de respaldo que gestionen las pantallas de nuestra aplicación.
- das: Deberá contener todos las clases de acceso a a objetos de base de datos. Contiene tanto la interfaz (.interfaces) como las implementaciones (.impl).
- dto: Contiene los objetos que representan datos del sistema pero que no son entidades.
- entities: Contiene los objetos del sistema que son entidades (se mapean directamente con tablas de la bbdd).
- exceptions: Contiene las excepciones que hayamos creado nosotros para nuestra aplicación.
- paos: Contiene las clases java encargadas de hacer las llamadas a los paquetes y funciones de base de datos. Engloba tanto interfaces (.interfaces) como implementación (.impl).
- security: Contiene todas las clases, tanto del modelo como de control, para gestionar la autenticación y autorización en la aplicación.
- services: Contiene todas las clases que gestionan la capa de servicios de la aplicación. Esta capa es la que da servicio a los diferentes componentes de la aplicación, NO se refiere a servicios web. Contiene tanto la interfaz (.interfaces) como la implementación (.impl).
- services.rest:Contiene todas las clases que gestionan la capa de servicios REST de la aplicación.
- services.soap:Contiene todas las clases que gestionan la capa de servicios SOAP de la aplicación.
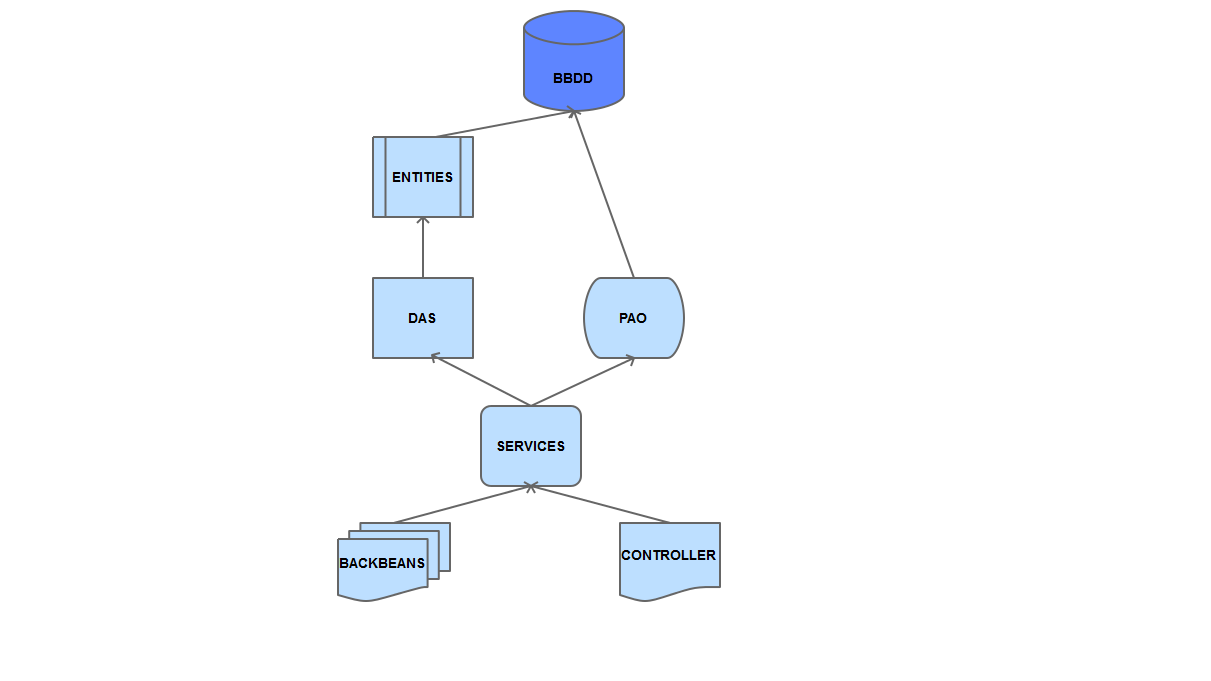
El esquema de este tipo de proyectos es el siguiente:
Proyectos de varios módulos
Estos proyectos son de tamaño medio/grande y se caracterizan porque son divisibles en módulos de funcionalidad. Cada módulo puede tener sus propios controladores, servicios, pao, etc.
En este tipo de proyectos es crítico tener bien identificados y delimitados los diferentes módulos que los componen y las dependencias entre ellos. Un módulo puede utilizar los servicios otro, pero no debería poder tener un acceso mayor. La interacción entre módulos debe hacerse a través de la capa de servicios de cada uno para minimizar el solapamiento.
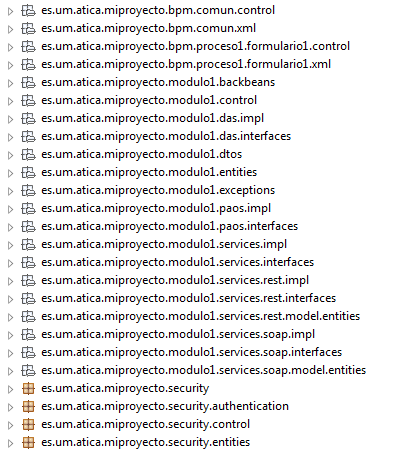
Un ejemplo de estructura modular sería el siguiente:
Esta estructura incluye un sólo módulo asumiendo que la aplicación accederá también a intalio, por lo que se han incorporado los paquetes correspondientes. A continuación explicamos de manera más detallada esta estructura.
Paquetes BPM
Estos paquetes nos definen la estructura, en nuestro código fuente, que debe presentar nuestra aplicación para organizar los diferentes formularios bpm y la interacción con nuestra aplicación.
Los paquetes destinados a gestionar código o entidades relacionadas con un proceso BPM deben comenzar por es.um.atica.miproyecto.bpm.
Dentro de esta jerarquía distinguieremos los siguientes paquetes:
- comun.control y comun.xml: Contendrán las clases Java que sean comunes a todos los formularios, como por ejemplo clases abstractas de control, ficheros Java-JAXB comunes a toda la arquitectura, etc.
- procesoX.formularioX.control y procesoX.formularioX.xml: Contendrán las clases Java concretas de un formulario concreto. “procesoX” representará el código del proceso, “formularioX” representa el código de formluario, se recomienda que este código se al mismo que el nombre del fichero xhtml de ese formulario. Por ejemplo: P01F01 (formulario 01 del proceso 01) para facilitar la localización de los recursos.
Paquetes de módulo
La estructura de paquetes de cada módulo es la misma que en los proyectos de un sólo módulo, indicando en la ruta el nombre del módulo al que pertenece el paquete.
Estructura de ficheros XHTML
Los ficheros referente a la vista (xhtml) están incluidos en una ruta diferente al código fuente Java. Esta ruta es: src/main/webapp. En esta ruta estarán todos los recursos que son públicos y accesibles por cualquiera. Dentro de esta carpeta existe otra carpeta llamada paginas en la que pondremos todos los ficheros xhtml que requieran de autenticación. Así pues:
- En src/main/webapp: pondremos todas las páginas y recursos públicos.
- En src/main/webapp/paginas: pondremos todas las páginas privadas que requieran autenticación.
En caso de una aplicación pequeña, sin módulos, basta con esta estructura, creando dentro de páginas una carpeta “admin” para todas las pantallas relacionadas con funcionalidad de administrador.
En caso de una aplicación media/grande, dentro del directorio paginas deberemos crear una o varias carpetas según módulos de funcionalidad. Es decir, todas las pantallas relacionadas con un módulo de la aplicación o flujo de ejecución deberán estar dentro de la misma carpeta.
Por otro lado, si estamos haciendo uso de procesos BPM se deberá crear una carpeta con el código del proceso y dentro todas los ficheros xhtml que tengan que ver con el flujo de dicho proceso. El nombre de estos ficheros xhtml debe estar compuesto por el código del proceso y el código del formulario.
Un ejemplo de ruta completa de un formulario de un proceso BPM sería: https://miaplicacion.um.es/miaplicacion/paginas/pc01/pc01f01.xthml
Siendo pc01 el código del proceso y f01pc01.xhtml el nombre del formulario.
- fdw2.0/fundeweb2.0/normativa_estructuracion_proyectos.txt
- Última modificación: 04/10/2018 10:25
- por PEDRO DELGADO YARZA