Componente DateRange
Requisitos
- Fundeweb 2.0 o superior
- Boostrap o template Fundeweb 2.0 con boostrap
- Fundeweb tags 2.0.4 o superior
Resumen
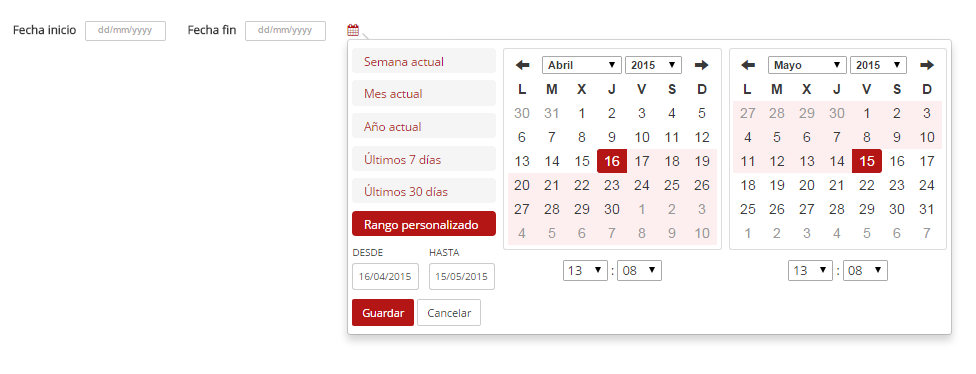
El componente DateRange nos permite seleccionar un rango de fechas de manera rápida y sencilla haciendo uso de un único calendario. Esto evita tener que crear dos elementos de tipo calendar en nuestro código. totalmente inconexos, permitiendo agrupar toda al funcionalidad en un único componente, aunque visualmente aparezca como dos.
La gestión de su funcionalidad se hace a través de jQuery por lo que tiene una gran eficiencia, suponiendo un bajo coste para la aplicación.
El rango de fechas seleccionado siempre es válido ya que evita que la fecha de fin pueda ser inferior a la de inicio.
El componente tiene traducción para el castellano e ingles.
Propiedades
- formatoFecha
- Descripción: Establece el formato que va tener la fecha en el campo input.
- Requerido: Sí
- Valor por defecto “dd/MM/yyyy”
- El formato de fecha ha de ser acorde al especificado por la clase SimpleDateFormat
- fechaInicial
- Descripción: Representa a la variable del bean de respaldo que mapea la fecha de inicio del rango
- Requerido: Sí
- Valor por defecto: día actual o primera hora del día actual
- fechaFinal
- Descripción: Representa a la variable del bean de respaldo que mapea la fecha de fin del rango
- Requerido: Sí
- Valor por defecto: último día del mes o o primera hora del último día del mes.
- fechaMinima
- Requerido: Sí
- fechaMaxima
- Requerido: Sí
- alineacionCalendario
- Descripción: Representa la alineación del calendario con respecto al icono que hace que se abra.
- Requerido: No
- Valores posibles: left, center, right
- Valor por defecto: center
- despliegueCalendario
- Descripción: Representa la dirección en la que se despliega el calendario
- Requerido: No
- Valores posibles: up, down
- Valor por defecto: down
- labelInicio
- Descripción: Etiqueta del input de la fecha de inicio
- Requerido: No
- labelFin
- Descripción: Etiqueta del input de la fecha de fin
- Requerido: No
- usarTimestamp
- Descripción: Permite indicar si queremos establecer un rango con fecha y hora o sólo con fecha
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
- timestampConSegundos
- Descripción: Permite seleccionar los segundos al establecer un rango con fecha y hora.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
- verNumeroDeSemana
- Descripción: Permite ver el número de semana del año en el calendario.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
- inicioVacio
- Descripción: Las fechas aparecen vacias.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
- limpiarAlCancelarSeleccion
- Descripción: Limpiar las fechas al pinchar en el botón cancelar del popup.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
Novedades desde FundeWeb JSF 2 Tags 2.0.37 y 2.0.102.
- inputsEditables
- Descripción: Las fechas se pueden editar desde los 'inputs'. Si los inputs tienen fechas validas, tiene el mismo efecto a pinchar en el boton Guardar. Si hay evento actionListener o onsave definido, estos se lanzan.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: true
- ajax
- Descripción: Si las peticiones de los actionListener son AJAX.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: true
- process
- Descripción: Elementos a procesar con la peticion AJAX.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- update
- Descripción: Elementos a actualizar despues de la peticion AJAX.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- partialSubmit
- Descripción: Solo enviar los elementos indicados en la propiedad process en la peticion.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
- partialSubmitFilter
- Descripción: Filtrar los elmentos del formulario a enviar en la peticion.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- async
- Descripción: Peticion AJAX asincrona.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
- global
- Descripción: Utilizar el status global para las peticiones AJAX.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: true
- onstart
- Descripción: Función del lado del cliente, ejecutada al inicio de la petición AJAX.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- oncomplete
- Descripción: Función del lado del cliente, ejecutada al finalizar la petición AJAX.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- onerror
- Descripción: Función del lado del cliente, ejecutada al producirse un error en la petición AJAX.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- onsuccess
- Descripción: Función del lado del cliente, ejecutada al ejecutarse correctamente la petición AJAX.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- delay
- Descripción: Tiempo de retardo antes de enviar la peticion.
- Requerido: No
- Valores posibles: none o un entero
- Valor por defecto: none
- timeout
- Descripción: Tiempo antes de descartar la peticion AJAX.
- Requerido: No
- Valores posibles: un entero
- Valor por defecto: 0
- onsave
- Descripción: Función del lado del cliente, ejecutada al pinchar en el botón Guardar.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- oncancel
- Descripción: Función del lado del cliente, ejecutada al pinchar en el botón Cancelar.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- onfechaInicialChange
- Descripción: Función del lado del cliente, ejecutada al modificar el input fecha de inicio.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- onfechaFinalChange
- Descripción: Función del lado del cliente, ejecutada al modificar el input fecha de final.
- Method Signature: void actionListener(javax.faces.event.ActionEvent)
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- saveActionListener
- Descripción: Accion de servidor a realizar al pinchar en el botón Guardar.
- Method Signature: void actionListener(javax.faces.event.ActionEvent)
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- cancelActionListener
- Descripción: Accion de servidor a realizar al pinchar en el botón Cancelar.
- Requerido: No
- Valores posibles: String
- Valor por defecto: cadena vacia
- usarMascara
- Descripción: Usar mascara en los inputs de las fechas. La mascara se trduce automaticamente de los especificado en la propiedad formatoFecha.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
Novedades desde FundeWeb JSF 2 Tags 2.0.38 y 2.0.103.
- rangos
- Descripción: lista de rangos personalizados a mostrar.
- Requerido: No
- Valores posibles: java.util.List
- Valor por defecto:
Novedades desde FundeWeb JSF 2 Tags 2.0.91 y 2.0.158.
- validateBean
- Descripción: ejecutar la validación de Bean Validation.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: true
- sinRangos
- Descripción: Solo se muestra el rango personalizado.
- Requerido: No
- Valores posibles: true, false
- Valor por defecto: false
Personalización
El componente incluye por defecto una personalización css acorde con la plantilla corporativa de la Universidad de Murcia, usando el color “rojo cartagena” para ello.
En caso de querer personalizar los colores del editor, los estilos css a sobreescribir son:
/* Botón guardar */ .btn-primary { color: #fff; background-color: #B41515 !important; border-color: #B41515 !important; } /* Botón cancelar */ .btn-default { color: #333; background-color: #fff; border-color: #ccc; } /* Selector de tipo de rango */ .daterangepicker .ranges li.active, .daterangepicker .ranges li:hover { background: #B41515; border: 1px solid #B41515; color: #fff; } /* Calendario: día inicio/fin rango */ .daterangepicker td.active, .daterangepicker td.active:hover { background-color: #B41515; border-color: #B41515; color: #fff; } /* Calendario: fondo del rango */ .daterangepicker td.in-range { background: #FDEFEF; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; }
Modo de empleo
Para hacer accesible el componente dateRange deberemos introducir en el encabezado de el fichero xhtml de nuestro proyecto que contenga ese componente el espacio de nombres correspondiente a este tag:
xmlns:fw="http://www.um.es/atica/fundeweb"
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:s="http://jboss.org/schema/seam/taglib" xmlns:p="http://primefaces.org/ui" xmlns:pe="http://primefaces.org/ui/extensions" xmlns:fw="http://www.um.es/atica/fundeweb"> ... ...
Posteriormente, para poder utilizarlo lo primero que tenemos que hacer es crear un formulario ya que es requerido para su funcionamiento. Una vez creado el formulario basta con utilizar el componente de la siguiente manera:
<h:form id="formularioDateRange"> <fw:dateRange alineacionCalendario="right" fechaInicial="#{beanDeRespaldo.fechaInicial}" fechaFinal="#{beanDeRespaldo.fechaFinal}" fechaMinima="01/01/2015" fechaMaxima="01/12/2015" formatoFecha="dd/MM/yyyy" labelInicio="Fecha inicio" labelFin="Fecha fin" despliegueCalendario="down" usarTimestamp="true" /> </h:form>
Rangos Personalizados
Si queremos añadir rangos personalizados, tenemos que utilizar la propiedad rangos del componente, donde el valor del bean que alimenta la propiedad tiene que ser del tipo java.util.List<es.um.atica.facelets.components.eadmin.mncs.dateRange.Range>. En la página XHTML tendremos:
<fdw:dateRange id="pruebasRangeSelector" inicioVacio="false" formatoFecha="dd/MM/yyyy" limpiarAlCancelarSeleccion="false" usarTimestamp="false" timestampConSegundos="false" fechaInicial="#{pruebaDataRangeSelector.fecha}" fechaFinal="#{pruebaDataRangeSelector.fechaDos}" fechaMinima="#{pruebaDataRangeSelector.fechaMinima}" fechaMaxima="#{pruebaDataRangeSelector.fechaMaxima}" saveActionListener="#{pruebaDataRangeSelector.accion}" onsuccess="alert('success');" usarMascara="false" inputsEditables="true" onsave="alert('onsave')" oncancel="alert('oncancel')" onfechaInicialChange="alert('onfechaInicialChange');" onfechaFinalChange="alert('onfechaFinalChange');" rangos="#{pruebaDataRangeSelector.rangos}">
Y en el bean de respaldo:
private Range[] rangos = { new Range("#{messages['prueba.key.daterange.range']}", "01/01/2019", UtilDate.crearFecha( 31, 12, 2019 ), false), new Range("Ultimo mes", "moment().startOf('month')", "moment().endOf('month')", true), // Utilizamos Moment.js new Range("Ultimo año", "moment().startOf('year')", "moment().endOf('year')", true), // Utilizamos Moment.js new Range("Ultimos 2 meses", "moment().subtract(59, 'days')", "moment()", true), // Utilizamos Moment.js new Range("Ultimos 2 dias", "moment().subtract(2, 'days')", "moment()", true) // Utilizamos Moment.js }; public List<Range> getRangos(){ return Arrays.asList( rangos ); }
La forma de crear la lista de rangos no tiene porque ser esta, es solo un ejemplo.
Para especificar las fechas del rango, lo podemos hacer de varias formas. Podemos usar un String que debe cumplir el formato especificado en la propiedad formatoFecha, pasar instancias de objetos java.util.Date (podemos utilizar la clase UtilDate para crearlas de manera sencilla) o pasar un String con una expresion Javascript de Moment.js. Para el último caso, tendremos que indicarlo, pasando un valor true en la propiedad momentValue de la clase Range.
Todos los rangos tienen que tener un titulo, que será un String.
Tanto el titulo como las fechas pueden especificarse con expresiones EL para obtener sus valores.
Los rangos tienen que cumplir varias condiciones para que aparezcan en el componente:
- La fecha de inicio del rango, tiene que estar comprendida (igualando los limites) entre la fecha mínima y máxima del componente.
- La fecha de fin del rango, tiene que estar comprendida (igualando los limites) entre la fecha mínima y máxima del componente.
- La fecha de inicio del rango tiene que ser anterior a la fecha de fin del rango.
- La fecha de fin del rango tiene que ser posterior a la fecha de inicio del rango.
Estas condiciones también se aplican a los rangos predeterminados del componente.
- fdw2.0/fundeweb2.0/gt/componente_daterange.txt
- Última modificación: 16/03/2023 11:59
- por JUAN MIGUEL BERNAL GONZALEZ