Autenticación con Certificado (sin CryptoApplet)
— JUAN MIGUEL BERNAL GONZALEZ 2015/11/03 12:36
En esta guía técnica vamos a indicar los pasos necesarios para añadir la autenticación basada en certificados cliente (sin CryptoApplet), basada en los estándares JEE.
La autenticación con certificado cliente, solo la podemos utilizar en los entornos de desarrollo, test y producción. En entorno local no se puede utilizar.
La configuración esta disponible a partir de FundeWeb JSF 2 TAGS 2.0.14 para aplicaciones FundeWeb 2.0.
La configuración esta disponible a partir de FundeWeb JSF TAGS 1.5.10 para aplicaciones FundeWeb 1.5.
Como requisito previo, tiene que realizarse la siguiente guía Actualización del Sistema de Autenticación (Para aplicaciones con creadas con arquetipos anteriores al 0.0.7).
JIRA - Activación de la Autenticación
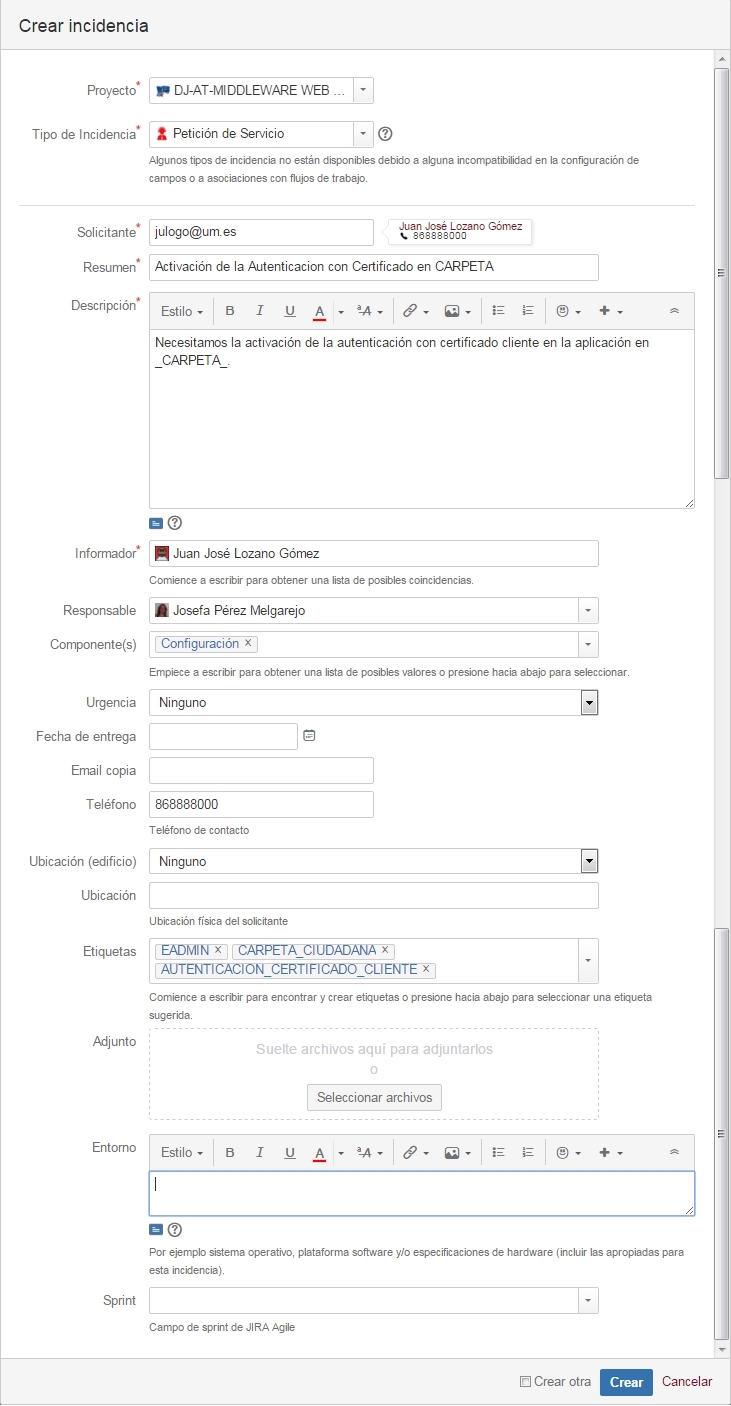
Lo primero que tenemos que hacer es poner un JIRA para que activen la configuración en el OTD para la aplicación correspondiente, con los siguientes datos:
- Proyecto: DJ-AT-MIDDLEWARE WEB
- Tipo de Incidencia: Petición de Servicio
- Solicitante: <tu_correo_um>
- Resumen: Activación de la Autenticacion con Certificado en <VUESTRA_APLICACION>
- Descripción: Necesitamos la activación de la autenticación con certificado cliente en la aplicación en _<VUESTRA_APLICACION>_.
- Informador: <tu_correo_um>
- Responsable: jpmelgar@um.es
- Componente(s): Configuración
- Etiquetas: <GRUPO_AL_QUE_PERTENECES> <VUESTRA_APLICACION> AUTENTICACION_CERTIFICADO_CLIENTE
Veamos una imagen de ejemplo con la aplicacion Carpeta:
Página de Autenticación General de la Aplicación
En la página de autenticación general de la aplicación, que suele ser login.xhtml, con el combo de selección del tipo de autenticación, tenemos que añadir el siguiente botón:
<h:commandButton id="certificateButton" styleClass="bloqueoFundeweb acceptButton" value="#{messages['value.button.login']}" action="/fundeweb/clientAuth/index.xhtml" accesskey="S" rendered="#{authenticationManagerBean.certificateAuthentication}" disabled="#{!authenticationManagerBean.certificateAuthentication}"> <s:defaultAction rendered="#{authenticationManagerBean.certificateAuthentication}" /> </h:commandButton>
Si en la página login.xhtml, no tenemos el combo de selección del tipo de autenticación, tenemos que añadir el siguiente botón:
<h:commandButton id="buttonLoginCertificado" value="#{messages['value.button.login']}" action="/fundeweb/clientAuth/index.xhtml" styleClass="bloqueoFundeweb"/>
Este botón lo que hace es redirigir al viewId /fundeweb/clientAuth/index.xhtml, que esta configurado en el OTD para realizar la autenticación con certificado cliente.
Página de Autenticación con Certificado
Las peticiones a la con viewId /fundeweb/clientAuth/index.xhtml estan interceptadas por el OTD, para realizar la autenticación con certificado cliente, y tiene asociado el siguiente fichero de configuración /fundeweb/clientAuth/index.page.xml:
El siguiente código no lo tenéis que añadir en ningún sitio. Dicho código esta incluido en las librerías de FundeWeb.
<page xmlns="http://jboss.org/schema/seam/pages" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:func="http://www.um.es/atica/fundeweb/functions" xsi:schemaLocation="http://jboss.org/schema/seam/pages http://jboss.org/schema/seam/pages-2.3.xsd" bundle="META-INF/resources/fundeweb/clientAuth/messages-clientauth"> <action execute="#{authenticationManagerBean.activarAuthenticacionCertificadoSSL}"/> <action execute="#{identity.login}" /> <navigation from-action="#{identity.login}"> <rule if="#{identity.loggedIn}"> <redirect view-id="#{org.jboss.seam.navigation.pages.noConversationViewId.value}" /> </rule> <rule if="#{not identity.loggedIn}"> <redirect view-id="/fundeweb/401.xhtml" /> </rule> </navigation> </page>
Este fichero realiza tres acciones:
- Configura la autenticación con certificado SSL en el componente authenticationManagerBean.
- Lanza la autenticación mediante la llamada identity.login.
- Realiza la navegación a la pagina principal de la aplicación si la autenticación es correcta, o a la página de error 401 si la autenticación a fallado.
Las modificaciones en las clases Java las tenéis especificadas en la siguiente guía técnica: Actualización del Sistema de Autenticación
Configuración de Páginas
Es obligatorio que en el fichero pages.xml tengáis definida una navegación global para el outcome con valor home.
<?xml version="1.0" encoding="ISO-8859-1"?> <pages xmlns="http://jboss.com/products/seam/pages" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://jboss.com/products/seam/pages http://jboss.com/products/seam/pages-2.2.xsd" no-conversation-view-id="/${viewid.pagina.principal}" login-view-id="/${viewid.pagina.login}"> <page view-id="*"> <navigation> <rule if-outcome="home"> <redirect view-id="/${viewid.pagina.principal}" /> </rule> </navigation> ... </page> ... </pages>
Referencias
- fdw2.0/fundeweb2.0/gt/autenticacion_certificado.txt
- Última modificación: 21/05/2021 09:53
- por JUAN MIGUEL BERNAL GONZALEZ