Arquitectura de las aplicaciones Fundeweb 2.0
— PEDRO DELGADO YARZA 2014/02/11 18:11
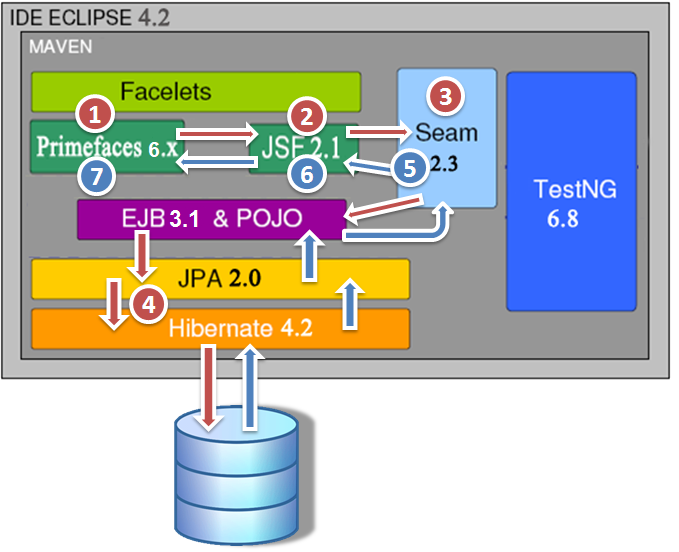
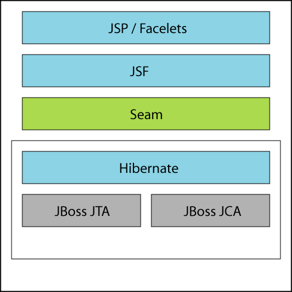
Las aplicaciones Fundeweb están soportadas por cinco pilares básicos: Primefaces 6.x, JSF 2.1, Seam 2.3, Hibernate 4.2 , Metro 2.3. Estas tecnologías fijan la pila de servicios básica para las diferentes aplicaciones que podemos desarrollar.
Flujo de ejecución de una aplicación web.
Partiendo desde el punto de vista de un usuario común, la aplicación web es sólo un conjunto de pantallas que hacen “cosas”, pero no sabemos ni dónde ni qué “cosas”, por lo que debemos saber en qué puntos actúa cada tecnología para que podamos mejorar y optimizar nuestro código en cada momento.
Partiendo desde la misma base, desde el punto de vista informático, tenemos un formulario con una serie de elementos html sobre los que podemos actuar, ¿qué ocurre si realizamos una acción sobre alguno de ellos?
- Primefaces: Actúa ejecutando las acciones javascript asociadas al componente accionado. Dichas acciones pueden ser desde efectos visuales hasta validación de datos.
- JSF: Examina el árbol DOM y la acción realizada y comienza la ejecución de su ciclo de vida en caso de detectarse un “Submit”, bien sea del formulario entero, bien sea parcial (AJAX).
- Seam: Intercepta y gestiona los eventos y contenidos enviados por JSF para dotar a la lógica de la aplicación de los elementos necesarios para gestionar y controlar la acción realizada por el usuario. (Se ejecutará la lógica de la aplicación).
- Hibernate: Será el encargado final de persistir, actualizar o eliminar los datos que así lo necesiten de base de datos.
- Seam: Decide, tras ejecutar la lógica de negocio, hacia dónde debe navegar la aplicación.
- JSF: Finaliza la ejecución de su ciclo de vida preparando y renderizando la página destino a la que se ha navegado.
- Primefaces: Dibuja los componentes y ejecuta las acciones javascript pertinentes.
Tras este proceso, podemos comprobar cómo toda la pila tecnológica de Fundeweb actúa tras cada petición, en este caso un submit, para ejecutar la interacción requerida por el usuario a la aplicación. A continuación introducimos más en detalle estos elementos y sus características principales.
Primefaces
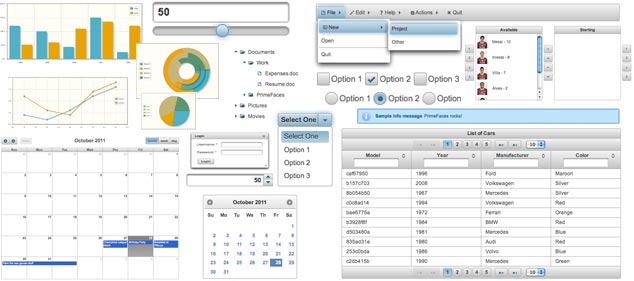
Es una librería que trabaja sobre JSF la cual proporciona un conjunto de componentes enriquecidos que mejoran y facilitan la creación de la capa de la vista en aplicaciones web. La principal característica de Primefaces es que está orientado a la eficiencia a la hora de gestionar los diferentes componentes de la vista, esto se traduce en cargas más rápidas, menos memoria en uso y finalmente menos esperas para los usuarios en la interacción con la aplicación.
Los puntos más relevantes son:
- Un gran conjunto de componentes capaz de cubrir las expectativas de la mayor parte de los diseños de aplicaciones web.
- Soporte para Ajax, basándose en el estándar JSF 2.0 Ajax API.
- Soporte para interfaces de usuario sobre dispositivos móviles.
- Amplia difusión del framework, con lo cual existe una comunidad que respalda al proyecto.
- Traslada procesamiento que antes realizaba el servidor al cliente para agilizar la interacción con el usuario disminuyendo la sobrecarga del servidor.
Primefaces, situado en la parte superior de la pila tecnológica de Fundeweb 2.0, nos provee, por tanto, de los componentes necesarios para desarrollar de manera eficiente nuestra página web, introduciendo las menores dependencias posibles y con componentes cuidados visualmente.
JSF
JavaServer Faces (JSF) es un framework para aplicaciones web Java que gestiona la interacción entre el servidor y la capa de la vista. JSF nos permite dibujar en el navegador la vista de los formularios que queremos mostrar y recoger los datos y acciones realizadas por el usuario para procesarlas en el servidor.
Dentro de las acciones que realiza JSF se encuentran:
- Dibujar la interfaz de usuario y administrar su estado.
- Manejar eventos y validar las entradas.
- Gestionar la navegación.
- Dar soporte para internacionalización y accesibilidad.
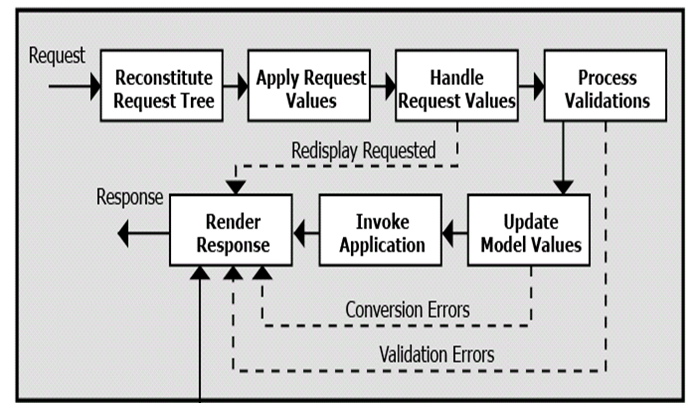
JSF implementa un ciclo de vida para renderizar y gestionar todos los componentes de la vista, así como, validar los datos y enviarlos al servidor. En el siguiente esquema se detalla dicho ciclo de vida:
El resumen del funcionamiento de estas fases es el siguiente:
Fase 1: Reconstrucción del árbol de procesamiento
- Tras un submit se restaura el árbol de contenido.
- El controlador examina el contenido y crea los componentes que se requieran por el contenido recibido.
- El controlador examina el contenido recibido para saber si es una nueva vista o está en una ya creada de antemano.
- El controlador almacena los ID de las vistas que ha recibido para saber qué objetos debe inicializar y cuales recargar.
Fase 2: Aplicación de los valores reconstruidos en el servidor
- Cada componente creado en el paso anterior obtiene su valor en base a lo recibido en el paso anterior.
- Los valores recibidos se convierten a los esperados por sus respectivos componentes.
- Si un componente es marcado como inmediato, se asigna el valor y se pasa a la etapa de validación antes de tratar el resto de componentes.
Fase 3: Procesamiento de eventos
- En este punto han podido lanzarse errores de conversión de tipos o de validación en caso de valores inmediatos.
- Estos eventos se capturan y se le indican al controlador.
- El controlador redirigirá el flujo hacia un estado seguro devolviendo un evento de error en caso de proceder.
Fase 4: Validación de valores introducidos
- Se procede a comprobar si los valores introducidos cumplen las restricciones definidas.
- Estos eventos se capturan y se le indican al controlador.
- El controlador redirigirá el flujo hacia un estado seguro devolviendo un evento de error en caso de proceder.
- Se ejecutarán los validadores estándar y los definidos por el usuario en el código fuente.
- En caso de no cumplirse alguna restricción se lanzará un evento de error y se redirigirá el flujo.
Fase 5: Actualización del modelo
- Una vez validados los datos se procede a actualizar el modelo.
- Se copian los datos procesados en las clases Java que los representa pasando la información a la parte de control de la aplicación.
- En este punto los valores copiados son válidos desde el punto de vista de la corrección, aunque pueden ser inválidos para la lógica de negocio.
Fase 6: Invocar aplicación
- Con los valores introducidos procedemos a invocar a la lógica de negocio de la aplicación.
- Tras procesar los datos pasaremos a generar una respuesta o bien a un estado de error.
- En este punto se persistirán los datos, calculará la redirección, se harán las llamadas a servicios externos, etc.
Fase 7: Renderizado de la respuesta al cliente
- Se genera la página de respuesta al cliente en base al resultado obtenido en la fase anterior.
- Se tratará el árbol de respuesta para mostrar los elementos que así sean necesarios como sus valores.
- En caso de haberse producido un error deberá notificarse al cliente en esta redirección.
Seam
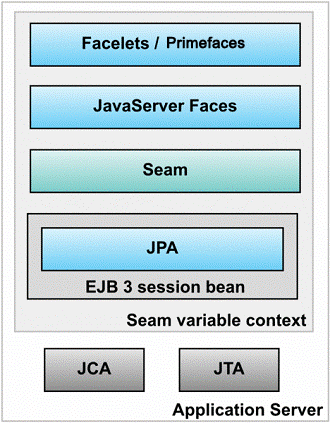
Seam es un framework de desarrollo web desarrollado por JBoss que orquesta la interacción de JSF con el servidor y la capa de la vista. Seam hace de intermediario proporcionando una serie de facilidades que nos permiten generar un código más limpio y ligado.
Seam combina dos tecnologías existentes EJB y JSF cambiando la capa artificial existente para combinarlos por un conjunto consistente y coherente de anotaciones que suplen a la perfección las funcionalidades de interacción necesarias entre ambos.
Seam almacena los datos de los formularios en entity beans y los eventos los maneja con session beans. Creando aplicaciones y que requieren significativamente menos código (en Java y en XML) para obtener las mismas funcionalidades.
A su vez introduce el concepto de Inyección-Outyección, también conocido como Biyección, lo que permite que los diversos componentes creados puedan ser “importados” en otros componentes con el uso de una simple anotación. De la misma manera, vincula esos componentes con la capa de la vista permitiendo que los datos introducidos por el usuario se mapeen directamente sobre las clases Java correspondientes.
Otro factor importante es que amplia es espectro de ámbitos de aplicación, introduciendo los contextos Page y Conversation, los cuales nos permiten optimizar en gran medida los recursos que estamos utilizando en cada momento.
Para poder proporcionar biyección, validacion, etc…, Seam tiene que interceptar las invocaciones a los componentes. Para los JavaBeans, Seam tiene el control completo del componente, y no se necesita configuración adicional. Para los beans de entidad, la intercepción no es necesaria ya que no pueden utilizar la biyección y la demarcación de contextos. Para los beans de sesión, debemos registrar un interceptor de EJBs para el bean de sesión a través del cual Seam podrá actuar para localizar y servir los componentes que se requieran en cada caso.
Hibernate
Hibernate es una herramienta para la plataforma Java que facilita el mapeo de atributos entre una base de datos relacional y el modelo de objetos de una aplicación, mediante archivos declarativos (XML) o anotaciones, que permiten establecer estas relaciones.
Incluye un lenguaje de consultas llamado Hibernate Query Language (HQL) que permite diseñar nuestras consultas de base de datos como si fueran clases orientadas a objetos. Tiene una sintaxis a medio camino entre SQL y Java, lo que facilita al programador realizar consultas sin necesidad de conocer todos los detalles de una tabla, usando simplemente el objeto Java asociado a la misma.
Hibernate permite abstraernos de las capas inferiores a él por lo que no nos tenemos que preocupar si se cambia de base de datos en el sistema, sólo tendremos que cambiar determinados parámetros de configuración para especificar el driver y el dialecto a utilizar con la nueva base de datos.
Por lo tanto Hibernate es una potente librería que nos abstrae de la gestión a bajo nivel de la base de datos, permitiéndonos trabajar con clases Java durante el ciclo de vida de los objetos (POJO) para terminar persistiéndolos.
Metro
Metro es una pila de servicios web, parte del proyecto GlassFish, pero que puede usarse como un conjunto de librerías independientes. Está basado en las implementaciones de referencia y, entre otros, incluye los componentes JAXB y JAX-WS que nos proporcionarán al capacidad de montar nuestros propios servicios web.
Esta pila de servicios nos permite realizar:
- Servicios web.
- Servicios web seguros (autenticación usuario/contraseña, con token, con cabeceras encriptadas,etc…).
- fdw2.0/fundeweb2.0/gt/arquitectura_de_aplicaciones_fundeweb_2.0.txt
- Última modificación: 06/06/2019 15:01
- por PEDRO DELGADO YARZA