FAQS - FundeWeb 2.0
— JUAN MIGUEL BERNAL GONZALEZ 2014/03/24 09:22
Versión Tortoise para Fundeweb 2.x
En los equipos a partir de Windows 7, la versión del cliente SVN Tortoise que se distribuye con Novell no funciona correctamente, por lo que deberemos proceder manualmente a descargarlo desde su página web. Es importante destacar que la versión compatibles con el entorno Fundeweb es la 1.6.16 que se puede descargar en este enlace
Importante: No se debe instalar ninguna versión de tortoise superior a la 1.6.x ya que no son compatibles con el cliente svn que tiene Fundeweb 2.x y por lo tanto no serán reconocidos los estados svn.
Autocomplete sin ajaxStatus (mensaje de espera)
Si tenemos el componente <p:autocomplete> en nuestra aplicación y no queremos que nos salga un mensaje de espera cuando hace la llamada ajax para calcular la lista de elementos a seleccionar deberemos introducir dentro del componente el siguiente código:
<p:ajax event="query" global="false" />
Esta anotación intercepta el comportamiento ajax normal del componente autocomplete y junto a la propiedad global=“false evita que se lance el evento ajaxStatus, lo que se traduce en que no nos saldrá el cartel de espera. El código de ejemplo de un autocomplete con esta funcionalidad sería el siguiente:
<p:autoComplete value="#{manejadorComponentesInput.provinciaSeleccionada}" id="autocompletePojo" completeMethod="#{manejadorComponentesInput.autocompleteProvincia}" var="provincia" itemLabel="#{provincia.proNombre}" itemValue="#{provincia}"> <p:ajax event="query" global="false"/> <s:convertEntity /> </p:autoComplete>
Autor: pedrody@um.es
Error en relaciones ManyToMany y CheckBoxMenu
El componente CheckBoxMenu, y por lo general, cualquier checkbox que dependa de relaciones many to many, presenta un problema con jsf por el cual se pierde la sesión de Hibernate al intentar recuperar la relación (Lazy). La primera vez la carga es correcta, pero al refrescar el componente se produce el error.
Para resolver este error debemos seguir estos pasos:
- Cambiar los “Set” de los bean de entidad por List (y ArrayList ).
- Introducir el siguiente código en el fichero .xhtml de la página, justo dentro del componente que nos da el problema.
<f:attribute name="collectionType" value="java.util.ArrayList"/>
Un ejemplo de código completo sería el siguiente
<p:selectCheckboxMenu id="pefilescCheckMenu" label="Perfiles" value="#{app.perfileses}" style="width:100%"> <f:selectItems value="#{manejadorAplicaciones.perfilesList}" var="prf" itemLabel="#{prf.desPerfil}" /> <p:ajax event="change" update="dlPerfiles" process="@this" /> <p:ajax event="toggleSelect" update="dlPerfiles" process="@this" /> <s:convertEntity /> <f:attribute name="collectionType" value="java.util.ArrayList"/> </p:selectCheckboxMenu>
Autor: juanmiguelbg@um.es
Deshabilitar cacheado por defecto en Hibernate
Para deshabilitar el chacheado de queries por defecto, debemos añadir la siguiente propiedad al fichero persistence.xml.
<property name="hibernate.cache.use_query_cache" value="false"/>
Autor: pedrody@um.es
Como cargar Javascript o CSS con JSF2
Para poder cargar ficheros Javascript o CSS con JSF 2, tenemos que utilizar las etiquetas <h:outputScript> y <h:outputStylesheet>.
Dentro del módulo WEB, los ficheros cargados con estas etiquetas, tienen que tener como carpeta inicial la carpeta resources, ya sea en la carpeta src/main/webapp o en src/main/web_resources.
Si los cargamos desde un fichero JAR, los ficheros cargados con estas etiquetas, tienen que tener como carpeta inicial la carpeta resources, y esta a su vez dentro de la carpeta META-INF de la carpeta src/main/resources/.
Estas etiquetas tienen las siguientes propiedades:
- library: pondremos el nombre de la carpeta inicial que hay después de la carpeta resources si existe, sino existe, no se pone nada.
- name: pondremos el nombre del fichero junto con la extensión, y además el resto de la ruta a partir del library, si esta tiene más profundidad.
Veamos un ejemplo, donde tenemos los ficheros en las rutas resources/fundeweb/primefaces/js/locales.js, resources/css/theme.css y resources/fundeweb/js/fundeweb.js:
<html ...> <h:head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title><h:outputText value="#{messages['application.title']}"/></title> <link rel="shortcut icon" href="#{request.contextPath}/favicon.ico"/> <h:outputScript library="fundeweb" name="primefaces/js/locales.js"/> <h:outputStylesheet library="css" name="theme.css"/> <h:outputScript library="fundeweb" name="js/fundeweb.js"/> <ui:insert name="head"/> </h:head> ... </html>
Autor: juanmiguelbg@um.es
Internacionalización del Componente Calendar de Primefaces
El caso más claro es el del componente <p:calendar> donde aparecen los nombres de los meses, días y ciertos botones más, que no se pueden internacionalizar de la forma estándar de JSF.
Para eso Primefaces permite internacionalizar el texto de Javascript mediante el componente Primefaces.locales indexado por el local apropiado.
En FundeWeb 2 hemos añadido la traducción al castellano, para poder utilizarlo, tenemos que tener la dependencia FundeWeb JSF2 Tags en su versión 2.0.2 como mínimo, y añadir en la plantilla de la página a utilizar (por defecto es /layout/template.xhtml) dentro de la etiqueta <h:head> la importación del Javascript locales.js. Ejemplo:
<html ...> <h:head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title><h:outputText value="#{messages['application.title']}"/></title> <link rel="shortcut icon" href="#{request.contextPath}/favicon.ico"/> <h:outputScript library="fundeweb" name="primefaces/js/locales.js"/> <h:outputStylesheet library="css" name="theme.css"/> <h:outputScript library="fundeweb" name="js/fundeweb.js"/> <ui:insert name="head"/> </h:head> ... </html>
Autor: juanmiguelbg@um.es
Informar al usuario para que habilite el Javascript en la aplicación
Actualmente es sencillo bloquear el Javascript que ejecutan las páginas web. Pero la mayoría de las aplicaciones lo necesitan para su correcto funcionamiento. Este es el caso de las aplicaciones FundeWeb y del Applet de Firma Electrónica.
Para informar al usuario que tiene que habilitar el Javascript en la aplicación tenemos que realizar los siguientes pasos:
- Crear el fichero no_script.xhtml dentro de la carpeta webapp/layout del módulo Web, con el siguiente contenido:
<?xml version="1.0" encoding="ISO-8859-1"?> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets"> <ui:composition> <noscript> <ul class="message" id="noscriptMessage"> <li class="warnmsg"> <strong>#{messages['value.attention']}:</strong> #{messages['noscript.message']}. </li> </ul> </noscript> </ui:composition> </html>
- Editar los ficheros template.xhtml y template_login.xhtml y añadir justo delante del componente con id=“messagesGlobal” lo siguiente:
<ui:include src="no_script.xhtml" />
- Editar el fichero messages_en.properties y añadir las siguientes propiedades:
#---- No script ------------------------------------ value.attention=Attention noscript.message=The page you are viewing requires JavaScript to function properly. If you have intentionally disabled, please re-activate it.
- Editar el fichero messages_es.properties y añadir las siguientes propiedades:
#---- No script ------------------------------------ value.attention=Atenci\U00F3n noscript.message=La p\U00E1gina que estas viendo necesita JavaScript para su correcto funcionamiento. Si lo has deshabilitado intencionadamente, por favor vuelve a activarlo.
Valido también para aplicaciones FundeWeb 1.x.
Autor: juanmiguelbg@um.es
Problemas con el DataTable con carga Lazy y las Columnas Seleccionables
Parece que cuando utilizamos un <p:dataTable> de Primefaces con carga Lazy (páginada) junto con el componente <p:columnToggler (columnas seleccionables). Al redibujar el componente al navegar a una nueva página, se dibujan las columnas seleccionados, pero no se ajusta al tamaño completo del dataTable. Como si aun se visualizarán el resto de columnas.
Para solucionar el problema, tenemos que tener la dependencia FundeWeb JSF2 Tags en su versión 2.0.3 como mínimo, y añadir en la plantilla de la página a utilizar (por defecto es /layout/template.xhtml) dentro de la etiqueta <h:head> la importación del Javascript primefaces_fix.js. Ejemplo:
<html ...> <h:head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title><h:outputText value="#{messages['application.title']}"/></title> <link rel="shortcut icon" href="#{request.contextPath}/favicon.ico"/> <h:outputScript library="fundeweb" name="primefaces/js/primefaces_fix.js"/> <h:outputStylesheet library="css" name="theme.css"/> <h:outputScript library="fundeweb" name="js/fundeweb.js"/> <ui:insert name="head"/> </h:head> ... </html>
En la definición del <p:dataTable>, tenemos que añadir para que eventos Ajax de la tabla, tiene que recalcularse las columnas a visualizar. El recálculo se realiza llamando a la función Javascritp updateToggles(), a la que se le pasa como parámetro, el widgetVar del componente <p:columnToggler> definido en el <p:dataTable>:
<p:dataTable id=="myDataSource" var="myVar" value="#{myBean.data}" rows="10" paginator="true" paginatorTemplate="{CurrentPageReport} {FirstPageLink} {PreviousPageLink} {PageLinks} {NextPageLink} {LastPageLink} {RowsPerPageDropdown}" rowsPerPageTemplate="10,20,50" style="overflow: auto;"> <p:ajax event="sort" oncomplete="updateToggles('myColumnToggler')" /> <p:ajax event="filter" oncomplete="updateToggles('myColumnToggler')" /> <p:ajax event="page" oncomplete="updateToggles('myColumnToggler')" /> <f:facet name="header" style="height: 30px;"> <div style="height: 30px; width: 100%"> <p:commandButton id="myToggler" type="button" value="Columns" style="float:right" icon="ui-icon-calculator" /> <p:columnToggler widgetVar="myColumnToggler" datasource="myDataSource" trigger="myToggler" /> </div> </f:facet> ... </p:dataTable>
En este caso llamamos a la función Javascript updateToggles() cuando se lancen los eventos Ajax sort (ordenación), filter filtrado y page (paginación).
Este workaround se puede utilizar al menos en las versiones de Primefaces 5.0.15 y anteriores, y 5.1.6 y anteriores.
Autor: juanmiguelbg@um.es
Los p:dialog no aparecen centrados verticalmente en patallas con scroll
Primefaces calcula el centro de la pantalla usando jQuery, cuando tenemos una pantalla con scroll jQuery calcula el centro de la parte visible, pero si tenemos una pantalla creada a partir de incluir varios xhtml puede surgir el problema de que no nos aparezca en el centro y aparezca abajo en la pantalla, o sólo aparezca el bloqueo y no veamos el dialog. Esto se produce cuando incluimos en los ficheros xhtml esta cabecera:
<?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE composition PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
En los proyectos fundeweb esta cabecera ya se incluye en la plantilla por defecto, por lo que no debería incluirse en ningún xhtml más. En caso de hacerlo uno de los daños colaterales que produce es que jQuery no funcione bien y no recalcule la posición central de la pantalla correctamente, en vez de calcularla sobre la parte visible por el navegador la calcula sobre toda la página.
Autor: pedrody@um.es
Uso de DBLinks
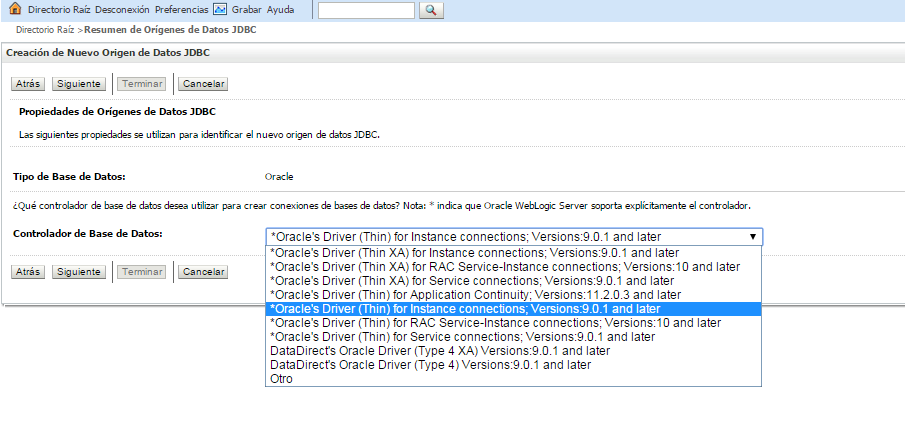
Si en la base de datos a la que accede nuestro proyecto existen dblinks deberemos cambiar el controlador jdbc en la que tenemos configurado el datasouce tanto en local como en el resto de entornos.
Para ello en local deberemos indicar cuando creamos el datasource que el driver a utilizar es el que no es XA.
Adicionalmente tendremos que avisar a sistemas que configuren este mismo driver en los servidores de desarrollo, test y producción.
Autor: pedrody@um.es
La selección múltiple de Eclipse no funciona correctamente
Debido a un bug de Eclipse, cuando seleccionamos varios ficheros a la vez, pese a que visualmente aparecen marcados como seleccionados, internamente no están todos, sino un subconjuto de los mismos.
Por lo tanto es importante saber que cuando vayamos a hacer alguna operación con múltiples ficheros es mejor hacerla de uno en uno o comprobar los que finalmente no han sido seleccionados para repetir la operación.
Este bug se solventará en versiones posteriores de Fundeweb.
Autor: pedrody@um.es
XAER_NOTA : The XID is not valid
Si gestionais múltiples transacciones y os aparece el siguiente error:
Caused by: java.sql.SQLException: Unexpected exception while enlisting XAConnection java.sql.SQLException: XA error: XAResource.XAER_NOTA start() failed on resource 'Rrhh DataSource_fundeweb': XAER_NOTA : The XID is not valid oracle.jdbc.xa.OracleXAException at oracle.jdbc.xa.OracleXAResource.checkError(OracleXAResource.java:1110) at oracle.jdbc.xa.client.OracleXAResource.start(OracleXAResource.java:240) at weblogic.jdbc.jta.DataSource.start(DataSource.java:829)
Configurar vuestro servidor weblogic como se indica en la siguiente url:
http://weblogicissuesolutions.blogspot.com.es/2011/06/resolving-xaernota-xid-is-not-valid.html
Autor: jferrer@um.es
Usando Jira desde Eclipse
El Eclipse de FundeWEB lleva instalado el plugin oficial de Jira de Atlassian (al escribir ésto la v3.2.2) para Mylyn, de modo que puedes añadir el Jira de ATICA, indicando tu usuario y clave de Jira (marcando la casilla “Save”), y podrás usar Jira sin salir de Eclipse, aprovechando funcionalidades del pluging de Jira para Eclipse, como puede ser el “contador de tiempo trabajado” en una tarea o la “identificación de todas las clases” q has modificado (ficheros).
En el proyecto Nexus-C (Sala PCI, Juanma Escobar - jmescobar@um.es) lo están usando y de momento están contentos.
— Juan Luis Serradilla Amarilla 2015/04/27
Problemas de Repetición de Elementos en Consulta Paginadas
A veces puede ocurrir que con consultas paginadas, se repiten elementos en las páginas, y a veces, faltan elementos que si están en la consulta sin paginar.
Este es un problema que se produce al no especificar una ordenación mediante una clave que sea única en la consulta. Si no se tiene una clave que sea única para la ordenación, se puede utilizar la pseudo-columna rowid, que Hibernate lo traduce como una función sin parámetros que devuelve un long.
registerFunction( "rowid", new NoArgSQLFunction("rowid", Hibernate.LONG, false) );
Bibliografía
Como iniciar una nueva transacción al llamar a otro método del mismo EJB
En algunas ocasiones ocurre, que en un EJB, llamamos a métodos del mismo EJB, que tienen la anotación @TransactionAttribute(value = TransactionAttributeType.REQUIRES_NEW), que indica que se cree una nueva transacción. Pero, no se crea ninguna transacción. Para solventar este problema tenemos 3 opciones:
1.- Inyectar el propio EJB, dentro de si mismo EJB, e invocar el método que crea la nueva transacción, sobre la instancia inyectada (que en el ejemplo es self).
@LocalBean @Stateless @Name( "cleanupControl" ) public class CleanupControl { @In( value="cleanupControl", create = true ) private CleanupControl self; public void cleanEntities() { self.delete(); } @TransactionAttribute(value = TransactionAttributeType.REQUIRES_NEW) public void delete() { // ... } }
2.- Inyectar el contexto de sesión, y hacer la invocación del método que crea la nueva transacción, a través de él.
@LocalBean @Stateless @Name( "cleanupControl" ) public class CleanupControl { @Resource private SessionContext ctx; public void cleanEntities() { ctx.getBusinessObject(getClass()).delete(); } @TransactionAttribute(value = TransactionAttributeType.REQUIRES_NEW) public void delete() { // ... } }
3.- Crear un nuevo EJB que contenga el método que crea la nueva transacción.
@LocalBean @Stateless @Name( "cleanupControl" ) public class CleanupControl { @In( create = true ) private CleanupControlAux cleanupControlAux; public void cleanEntities() { cleanupControlAux.delete(); } } @LocalBean @Stateless @Name( "cleanupControlAux" ) public class CleanupControlAux { @TransactionAttribute(value = TransactionAttributeType.REQUIRES_NEW) public void delete() { // ... } }
Bibliografía
— JUAN MIGUEL BERNAL GONZALEZ 2016/09/26 10:40
Como solucionar el error: Error with publish task 'SplitsrcTargetPreparation'
Para solucionar el error Error with publish task 'SplitsrcTargetPreparation', tenemos que realizar los siguientes pasos:
- Ejecutar la tarea ANT maven.project.clean.
- En Eclipse vamos a Project –> Clean.
— JUAN MIGUEL BERNAL GONZALEZ 2016/11/18 14:13
Subida de Ficheros con PrimeFaces y Codificación de Parámetros de Formulario
En algunas ocasiones, utilizamos el mismo formulario para realizar la subida de ficheros con el componente de PrimeFaces <p:fileupload> y enviar campos de formulario. Para poder usar ese componente, el formulario tiene que tener el atributo enctype con valor multipart/form-data.
Si os pasa que al realizar un evento AJAX y repintar algún campo (o el formulario entero) os aparecen los valores con problemas de codificación, la solución es la siguiente:
- Comprobar que la versión de la librería FundeWeb Seam Components sea la 2.0.41 o superior.
- Por defecto, se ha añadido que el juego de caracteres para los parámetros de formulario sea UTF-8, cuando no se especifique en la petición. Recordad que es el navegador el que realiza la petición.
Si siguen saliendo mal los caracteres, se puede cambiar esta codificación en el fichero components.xml. Por ejemplo, establecerla con ISO-8859-1:
<?xml version="1.0" encoding="UTF-8"?> <components xmlns="http://jboss.org/schema/seam/components" ... xmlns:fdw-web="http://www.um.es/atica/seam/web" xsi:schemaLocation="... http://www.um.es/atica/seam/web http://www.um.es/atica/seam/web-2.0.0.xsd"> ... <fdw-web:primefaces-file-upload-filter installed="true" disabled="false" regex-url-pattern="/paginas/.*\.seam|/proveedor/.*\.seam" character-encoding="ISO-8859-1"/> ... </components>
Recordad que esta codificación se toma siempre y cuando en la petición no venga especificada ninguna.
— JUAN MIGUEL BERNAL GONZALEZ 2017/03/28 14:16
MAVEN: Filtrado de Ficheros con Codificación ISO en Proyectos con Codificación UTF-8
Cuando mediante Maven queremos filtrar ficheros de propiedades Java (que el estándar indica que tienen que tener codificación ISO-8859-1) y en el proyecto tenemos configurado que la codificación del los ficheros de código fuente a UTF-8. Al realizarse el filtrado, la codificación del fichero cambiará a UTF-8, provocando errores de codificación al mostrar el texto.
Para solucionar este problema, tenemos que añadir una ejecución adicional al plugin maven-resources-plugin, donde indicamos que los ficheros incluidos hay que tratarlos con codificación ISO-8859-1. Los ficheros incluidos en esta nueva ejecución, hay que sacarlos del sistema normal de filtrado de ficheros de recursos. En el ejemplo utilizamos los ficheros messages_es.properties y messages_en.properties.
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> ... <build> ... <plugins> ... <!-- Nueva configuracion para añadir ficheros de recursos --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-resources-plugin</artifactId> <executions> <execution> <!-- Filter resources in ISO properties files. --> <id>filter-iso-properties-files</id> <phase>process-resources</phase> <goals> <goal>copy-resources</goal> </goals> <configuration> <encoding>ISO-8859-1</encoding> <resources> <resource> <directory>src/main/resources</directory> <outputDirectory>${project.build.outputDirectory}</outputDirectory> <filtering>true</filtering> <includes> <include>messages_es.properties</include> <include>messages_en.properties</include> </includes> </resource> </resources> </configuration> </execution> </executions> </plugin> </plugins> <filters> <filter>src/main/filters/filtro-${entorno}.properties</filter> </filters> <!-- sistema normal de filtrado de ficheros de recursos, es para ficheros UTF-8 --> <resources> <resource> <directory>src/main/resources</directory> </resource> <resource> <directory>src/main/resources</directory> <includes> <include>META-INF/persistence.xml</include> <include>components.properties</include> <include>log4j.xml</include> </includes> <filtering>true</filtering> </resource> </resources> ... </build> ... </project>
Para poder ver la codificación del proyecto, abrimos el archivo POM principal del proyecto y hacemos seleccionamos en la pestaña Efective pom, una vez que aparezca el fichero actualizado en el editor, buscamos la propiedad <project.build.sourceEncoding>, esta contendrá la codificación que se utiliza para el código fuente del proyecto. Si la codificación de esa propiedad es ISO-8859-1, no tendréis el problema y no será necesaria que hagáis las modificaciones de esta FAQ.
— JUAN MIGUEL BERNAL GONZALEZ 2017/03/28 14:16
SSL/TLS Verificación de Nombre de Host con Certificados Wildcard
Puede ocurrir que cuando accedamos a servicios Web externos con cifrado de conexión con SLL/TLS, el certificado del otro punto sea _wildcard_, con lo que la negociación de la conexión se rompe con la excepción:
failed hostname verification check. Certificate contained *.redsara.es but check expected se-face-webservice.redsara.es
Como vemos el certificado esta firmado para el dominio *.redsara.es, es decir, un dominio wildcard (por el * al inicio).
Por defecto, Weblogic, verifica el nombre completo por lo que para el *.redsara.es no es lo mismo que se-face-webservice.redsara.es.
Para que se acepten este tipo de certificados, tenemos que cambiar la configuración de Weblogic para que acepte la verificación de dominios en certificados wildcard.
Para la configuración en local, podemos hacerlo desde la consola de administración:
Hay que usar la clase “weblogic.security.utils.SSLWLSWildcardHostnameVerifier”.
Para la configuración en otros entornos, tenéis que poner un JIRA con los siguientes datos:
- Proyecto: DJ-AT-MIDDLEWARE WEB (MIDWEB)
- Tipo de Incidencia: Petición de Servicio
- Componente: SSL
- Resumen: Activar la validación de Host con Certificados Wildcard
- Descripción: Necesitamos activar en los nodos manejados, donde esta desplegada la aplicación _MI-APLICACION_, activar la validación de Host con Certificados Wildcard para los entornos de: desarrollo, pre-producción y producción.
- Etiquetas: el nombre del grupo (en mayúsculas), de la aplicación (en mayúsculas) y la etiqueta SSL
— JUAN MIGUEL BERNAL GONZALEZ 2018/01/11 09:00
Diálogos modales siempre visibles en la ventana
Si el scroll vertical de la pantalla que estamos visualizando es muy grande, a veces ocurre que al abrir un diálogo modal el formulario se bloquea, mostrándose todo más oscuro, pero sin verse el diálogo modal, ya que este no está bien posicionado. Para evitar este problema, y que los diálogos modales siempre se visualicen en la misma posición de la ventana del navegador, puede usarse el atributo position=“top” en el elemento p:dialog. Con esta opción siempre se verá en la parte superior de la ventana, lo cual es efectivo, pero poco estético. Para corregirlo, pueden crearse algunos estilos que mejoren el resultado:
.ui-dialogo-modal { margin-top: 5%; min-height: calc(107px + 5%); max-height: calc(100% - 10%); } .ui-dialogo-modal > .ui-dialog-content { max-height: calc(100% - 107px); overflow: auto; } .ui-dialogo-modal > .ui-dialog-titlebar { min-height: 57px; } .ui-dialogo-modal > .ui-dialog-footer { min-height: 43px; }
Y haciendo que el elemento p:dialog tenga el styleclass=“ui-dialogo-modal”.
— PABLO PEREZ MERINO 2019/06/01 09:00
BLOB y DISTINCT no funcionan juntos
Las entidades con propiedades de tipo BLOB (@Lob), no pueden usarse en selects de tipo DISTINCT. Si se intenta da este error:
“tipos de dato inconsistentes: se esperaba - se ha obtenido BLOB”
— ÁLVARO MARTÍNEZ HERNÁNDEZ 2019/07/11 10:40
Aplicaciones bajo el mismo dominio, pero en servidor diferente
La solución es que en las aplicaciones que se vayan migrando al nuevo servidor añadan en el fichero weblogic-application.xml lo siguiente:
<session-descriptor> <cookie-path>/_contexto_applicacion_</cookie-path> </session-descriptor>
WLS Session Cookie Overriding in an OAM/SSO Enabled Environment
weblogic-application.xml Enterprise Application Deployment Descriptor Elements
weblogic.xml Deployment Descriptor Elements - <session-descriptor>
— JUAN MIGUEL BERNAL GONZALEZ 23/01/2020 10:24
DataTable de PrimeFaces con Filtrado y Paginación (NO LAZY) saca Paginas con Registros en Blanco
El escenario es el siguiente:
- Tenemos un DataTable de PrimeFaces con filtrado y paginación no lazy.
<p:dataTable id="listaDestinatarios" var="_destinatario" reflow="true" tableStyleClass="table" widgetVar="_tablaDestinatariosA" scrollable="true" scrollHeight="400" scrollRows="20" paginator="true" rows="20" paginatorPosition="bottom" paginatorTemplate="{RowsPerPageDropdown} {FirstPageLink} {PreviousPageLink} {CurrentPageReport} {NextPageLink} {LastPageLink}" rowsPerPageTemplate="20,30,50" value="#{manejadorEnviarComunicacion.listaDestinatarios}" emptyMessage="#{messages['comunicaciones.destinatarios.vacio']}"> <p:column filterMatchMode="contains" filterBy="#{_destinatario.apellidosNombre}" filterStyleClass="ml-1" filterStyle="width: 80%;" headerText="#{messages['comunicaciones.destinatario.nombre']}"> <h:outputText value="#{_destinatario.apellidosNombre}" /> </p:column> <p:column filterBy="#{_destinatario.email}" filterMatchMode="contains" filterStyleClass="ml-1" filterStyle="width: 80%;" headerText="#{messages['comunicaciones.destinatario.email']}"> <h:outputText value="#{_destinatario.email}" /> </p:column> <p:column> <s:div> <!-- Eliminar Destinatario --> <p:commandLink id="eliminarDestinatario" ariaLabel="#{messages['comunicaciones.eliminar.dest.tooltip']}" update="formEnviarComunicacion:tableListaDestinatarios formEnviarComunicacion:pieTableDestDec :messages" action="#{manejadorEnviarComunicacion.eliminarDestinatario(_destinatario)}" styleClass="btn btn-link-ancho" process="@this"> <i class="fa fa-times icon-table"></i> </p:commandLink> <p:tooltip for="eliminarDestinatario" value="#{messages['comunicaciones.eliminar.dest.tooltip']}" /> </s:div> </p:column> </p:dataTable>
- Filtramos por una columna y obtenemos el resultado del filtrado.
- Borramos el filtrado anterior y obtenemos el resultado del filtrado.
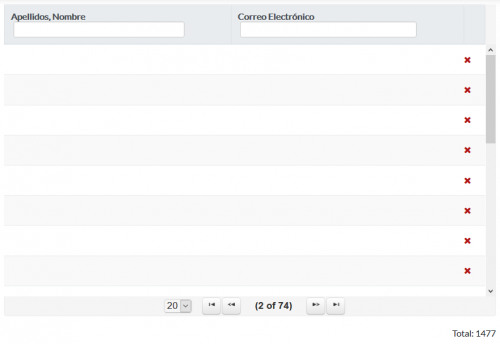
- Paginamos a la siguiente página.
Como resultado obtendremos los datos de la página pero con registros en blanco.
Solución
Para solucionar el problema, solo tenemos que añadir la interface serializable a la clase Java que alimenta el DataTable.
public class Destinatario implements Serializable { ... }
Referencias
— JUAN MIGUEL BERNAL GONZALEZ 04/03/2020 08:53
- fdw2.0/fundeweb2.0/faq/faqs.txt
- Última modificación: 16/03/2022 14:50
- por JUAN MIGUEL BERNAL GONZALEZ