Tabla de Contenidos
Componente Wizard
El componente Wizard no es un componente al uso, sino un conjunto de plantillas y clases java que nos permiten incluir un Wizard dentro de nuestros proyectos de manera rápida. Este componente persigue la filosofía del componente Wizard de primefaces, pero mejorando su estructura para permitir opciones adicionales.
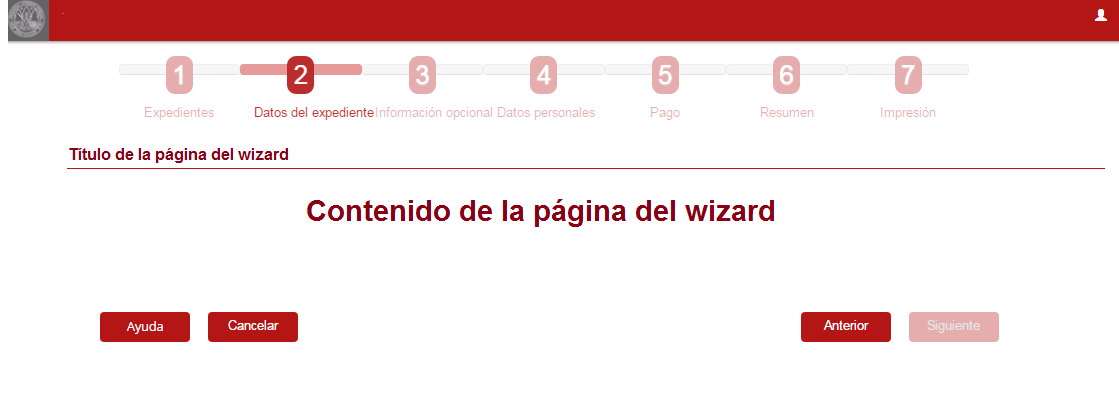
- En la parte superior del Wizard quedarán indicados todos los pasos de los que se compone.
- En la parte centrar pondremos el contenido (cada pantalla contará con su propia página fichero.xhtml)
- En la parte inferior tendremos los botones de navegación que nos permitirán, avanzar, retroceder, cancelar o mostrar ayuda contextual.
Esta estructura está definida en una plantilla la cual podremos modificar para quitar los botones que no deseamos que estén en el wizard. También cabe mencionar que en el wizard no estará disponible la barra de menú de la aplicación (si la tuviera).
Para incorporar el wizard a nuestro proyecto deberemos incorporar los siguientes ficheros:
- Plantilla del wizard: fichero que define la estructura de pantalla del wizard.
- Manejador del wizard: Clase encargada de gestionar la navegación.
- Interfaz para backbeans: Interfaz que deben implementar todos los beans de respaldo de las diferentes pantallas del wizard.
Funcionalidad
El componente Wizard nos permite navegar a través de una serie de pantallas de manera secuencial garantizando siempre el mismo orden. Adicionalmente incluye una pequeña gestión de la navegación para incluir las siguientes mejoras:
- Oculta el botón Anterior si estoy en la primera pantalla.
- Cambia el botón Siguiente por Finalizar si estoy en la última pantalla.
- Permite establecer condiciones por las cuales el botón Siguiente esté deshabilitado. Por ejemplo hasta que no haya determinados campos rellenos no permitir avanzar.
- Impide que un usuario acceda a un paso concreto si no ha llegado antes. Soluciona el problema de copiar y pegar URL. El wizard gestiona en todo momento la pantalla en la que el usuario está. En caso de indicar mediante copia de URL una diferente, le redirigirá a la que le corresponde no a la que está indicando.
- Indica mediante una barra de navegación el paso en el que nos encontramos.
Incorporar el wizard
Para incorporar el wizard deberemos descargar e incluir los siguientes ficheros en nuestro proyecto:
- Dentro de la ruta src/main/webapp/layout debemos incluir el fichero templateWizard.xml
- Dentro del paquete es.um.atica.nombreProyecto.wizard la interfaz y el manejador. Ficheros Wizard
Una vez incorporadas estas clases a nuestro proyecto deberemos hacer lo siguiente:
ManejadorWizard
Esta clase es la encargada de gestionar la navegación y establecer el flujo del wizard para ello deberemos:
Especificar los pasos del wizard. Para ello deberemos darlos de alta en un enumerado creado para tal fin
/** * Este enumerado define el numero de pantallas que tiene el wizard. El orden en el que se definan los enumerados * establece el orden de las pantallas */ public enum PasoWizard { // TODO: Completar con los valores del enumerado con NOMBREENUMERADO // ("Texto a aparecer en los pasos del wizard") // Ejemplo: EXPEDIENTES( "Expedientes" ), DATOS_EXP( "Datos del expediente" ) ..... PAGINA1( "pagina1" ), PAGINA2( "pagina2" ), PAGINA3( "pagina3" ); ... ... }
Cargar los manejadores de las pantallas. En el método marcado con @Create debermos cargar en el wizard los manejadores que vamos a utilizar en las diferentes pantallas, de manera que sea capaz de cargarlos dinámicamente. También aquí configuraremos el paso inicial y cargaremos el menú de pasos.
@Create
public void inicializaWizard() {
// Se situa en el primer paso
pasoActual = PasoWizard.PAGINA1;
// Carga los manejadores de cada pantalla del wizard.
// Se introduce para cada paso el identificador del manejador para cargarlo dinamicamente
manejadores = new HashMap<ManejadorWizard.PasoWizard, String>();
manejadores.put( PasoWizard.PAGINA1, "manejadorPagina1" );
manejadores.put( PasoWizard.PAGINA2, "manejadorPagina2" );
// Inicializa el menu de pasos del wizard
menu = new DefaultMenuModel();
for ( PasoWizard paso : PasoWizard.values() ) {
menu.addElement( new DefaultMenuItem( paso.getDescripcion() ) );
}
}
Una vez realizadas estas acciones el wizard ya será capaz de gestionar la navegación, llamando a los métodos correspondientes de los manejadores concretos para avanzar, retroceder y cancelar.
Importante: Los manejadores de las pantallas concretas deberán implementar la interfaz WizardManejable.
Control de la pantalla actual
En las secciones anteriores hemos configurado el wizard para que sea capaz de establecer un conjunto de pantallas de manera secuencial y pueda avanzar y retroceder entre ellas llamando a sus manejadores concretos.
En esta sección vamos a preparar nuestra configuración para que impida que una copia de URL me lleve a un paso al que aún no he llegado en el flujo normal.
Para realizar esto debemos hacer tres cosas:
- Establecer un control en el manejador del wizard que sepa si la página destino es en la que estoy.
- Comprobar en la navegación a una página que se cumplen los requisitos necesarios.
- Establecer a dónde navegar en caso de que la URL no sea correcta.
El primer punto queda controlado totalmente dentro del manejador del wizard mediante la variable pasoActual y el método compruebaPaginaActual
/** * Comprueba que la pagina en la que estoy es la que debo Si han copiado y pegado la url y no es donde debo estar * redirijo a donde quiera. Debe combinarse con la comprobacion en el fichero page.xml de cada pagina Ejemplo: * <action execute="#{manejadorWizard.compruebaPaginaActual('DATOS_EXP')}" on-postback="false"/> * * Las reglas de navegacion asociadas a estas acciones es recomendable situarlas en el fichero pages.xml * @return */ public String compruebaPaginaActual( String idPagina ) { if ( !this.pasoActual.name().equals( idPagina ) ) { switch ( pasoActual ) { case PAGINA1: return "forzarPagina1"; case PAGINA2: return "forzarPagina2"; default: return "forzarPagina1"; } } return ""; }
El segundo punto lo controlaremos mediante los ficheros *.page.xml de las pantallas individuales del wizard. Para ello llamaremos a la comprobación del wizard haciendo uso de la etiquet <action>
<action execute="#{manejadorWizard.compruebaPaginaActual('PAGINA2')}" on-postback="false"/>
El tercer paso simplemente nos requiere indicar a dónde se navegará en los casos de que la comprobación indique que no estamos donde debemos. Para ello en el fichero pages.xml incorporaremos las reglas de navegación necesarias para los casos de error detectados en el método compruebaPaginaActual.
Los incorporaremos dentro de la etiqueta de navegación genérica <page view-id=“*”>
<page view-id="*"> <navigation> <rule if-outcome="home"> <redirect view-id="/${viewid.pagina.principal}"/> </rule> <rule if-outcome="forzarPagina1"> <redirect view-id="/paginas/pagina1.xhtml"/> </rule> <rule if-outcome="forzarPagina1"> <redirect view-id="/paginas/pagina2.xhtml"/> </rule> <rule if-outcome="forzarPagina1"> <redirect view-id="/paginas/pagina3.xhtml"/> </rule> </navigation>
Una vez realizados estos pasos, tendremos el wizard configurado y listo para ir implementando las diferentes pantallas que lo compongan.