Tabla de Contenidos
Cómo integrar la autenticación con Cl@ve-Identidad
Introducción
El objetivo de Cl@ve es el de proporcionar una infraestructura para todas las Administraciones Públicas que provea de unos medios comunes para la identificación y firma electrónica de los ciudadanos en los procedimientos de administración electrónica.
Para obtener más información sobre este sistema de identificación, puede visitar la página del PAe y la página de Cl@ve.
Las Universidades, a través de los acuerdos alcanzados entre CRUE Universidades y el Ministerio de Hacienda y Función Pública (MINHAFP), pueden hacer uso de este sistema de identificación electrónica e integrarlo en sus aplicaciones para la identificación de ciudadanos. No está autorizado su uso como medio de identificación de empleados públicos.
En esta guía se desglosa, paso a paso, el proceso de integración de una aplicación desarrollada con FundeWeb. Para ello, se utiliza como ejemplo el caso práctico de Carpeta Ciudadana.
Esquema general
Cl@ve nos proporciona una plataforma común de identificación, que puede ser utilizada por los servicios de administración electrónica para delegar el proceso de identificación de los ciudadanos, y que además permite a estos elegir, de entre aquellos medios de identificación disponibles que se ajustan a los requisitos de seguridad establecidos por el servicio, el medio de identificación que les resulte más conveniente.
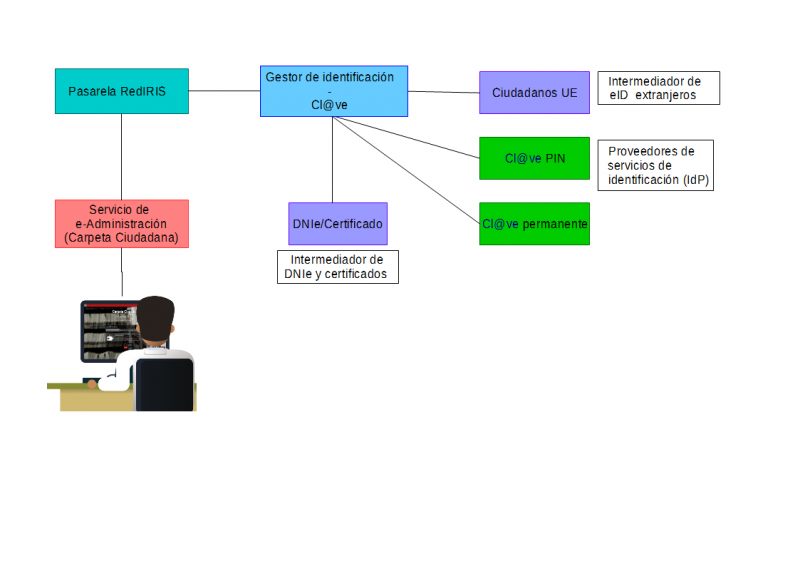
El esquema general de la solución se describe en el gráfico siguiente, donde se identifica a los diferentes actores que participan en la misma:
- Proveedor de servicio de administración electrónica (SP): Entidad que proporciona servicios de administración electrónica y que utiliza la plataforma para la identificación de ciudadanos. Este papel lo representa la aplicación que queremos integrar con Cl@ve. En nuestro caso de ejemplo, Carpeta Ciudadana.
- Proveedor de servicios de identificación (IdP): Entidad que proporciona mecanismos de identificación de los ciudadanos para ser utilizados como medios comunes por otras entidades. Actualmente, se ofrecen 4 formas de identificación distintas: DNIe / Certificado electrónico, Cl@ve PIN (gestionado por la Agencia Tributaria), Cl@ve permanente (gestionado por la Tesorería General de la Seguridad Social) y Ciudadanos UE, aunque el diseño de la solución contempla la extensión a otros potenciales proveedores de servicios de identificación.
- Pasarela de RedIRIS: Pasarela de RedIRIS que facilita la incorporación de Proveedores de Servicio de las universidades al sistema Cl@ve. Realmente, nosotros nos vamos a integrar a Cl@ve a través de dicha pasarela.
- Gestor de identificación – Cl@ve: Plataforma común de identificación, que posibilita el acceso por parte del SP a los IdP y a los sistemas intermediadores de identificación.
Como se puede observar en la imagen, nuestra aplicación (SP) únicamente tiene que integrarse la pasarela de RedIRIS, encargándose este de establecer las relaciones pertinentes con los distintos sistemas de identificación. Para ello se establecen círculos de confianza entre los distintos actores que se integran entre sí, soportadas por el intercambio de certificados electrónicos y el envío de mensajes firmados entre ellos. Se trata, en definitiva, de crear una federación de sistemas de identificación electrónica, a los que se accede a través de un componente común.
Nivel de calidad de la identificación (QAA)
Cl@ve contempla la utilización de varios mecanismos de identificación. La existencia de esta diversidad se justifica por la necesidad de conciliar la seguridad en la identificación con la facilidad de uso. Los servicios electrónicos de la administración puedan decidir el nivel de seguridad en la identificación que requieren, conforme a la clasificación del sistema definida en el Esquema Nacional de Seguridad (ENS). Y que el usuario/ciudadano pueda escoger de entre aquellos mecanismos con el nivel de seguridad requerido los que le resulten más convenientes, bajo el principio de que se permitirá el acceso siempre que el nivel de seguridad del mecanismo de identificación usado por el ciudadano sea igual o superior al exigido.
Los niveles de QAA disponibles son:
| Nivel de calidad | Sistema de identificación | Nivel ENS | Proveedor de servicio de identificación |
| Nivel 4 | DNIe, otras dispositivos seguros de creación de firma (DSCF) | Alto | DNIe / Certificado electrónico |
| Nivel 3 | Certificados reconocidos en software, doble factor de autenticación | Medio | DNIe / Certificado electrónico, Clave PIN, Clave Permanente con SMS al móvil |
| Nivel 2 | Un sólo factor de autenticación | Bajo | Clave Permanente |
Datos disponibles
Los datos disponibles que tendremos tras la identificación correcta de un usuario con Cl@ve son los siguientes:
| eIdentifier | Se asociará en un principio al DNI / NIE del ciudadano (ya que inicialmente el registro en el sistema exigirá el uso de estos identificadores), pero que en el futuro puede vincularse a otro tipo de identificador, como identificadores nacionales de otros países o número de pasaporte. |
| givenName | Nombre del ciudadano |
| surname | Apellidos del ciudadano |
| citizenQAAlevel | Nivel de calidad de la identificación (QAA) |
| isdnie | permitirá conocer si la identificación se ha realizado con un DNI Electrónico (DNIe) |
| allowLegalPerson | Habilitará la posibilidad al usuario de identificarse empleando un certificado de persona jurídica. Este atributo se envía como parámetro vía HTTP-POST, de la misma forma que es enviado el atributo idplist. |
| isLegalPerson | Permitirá conocer si la identificación se ha realizado empleando un certificado de persona jurídica. Este atributo únicamente estará disponible si el proveedor de servicio ha permitido este tipo de certificado mediante allowLegalPerson. Este atributo se recibe como respuesta vía HTTP-POST. |
Esquema de interacción con el usuario
Toda comunicación con un componente de la plataforma Cl@ve se realiza a través del intercambio de tokens que pasan previamente por el navegador del ciudadano. De esta manera cada proveedor de servicios de identificación sólo responde al ciudadano desde el que ha recibido una petición de identificación.
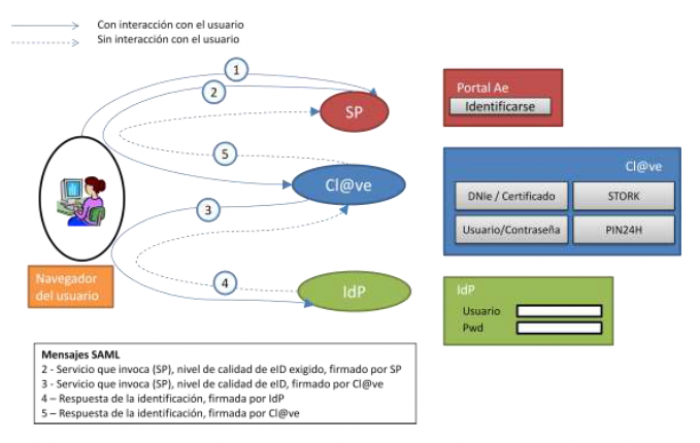
Esta comunicación se resume en la siguiente imagen:
Los pasos de la interacción son los siguientes:
- El ciudadano accede a un servicio de administración electrónica integrado con Cl@ve que requiere que se identifique.
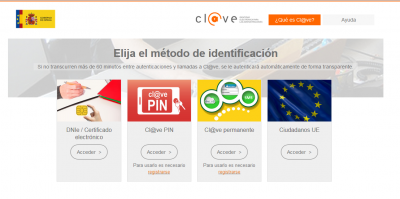
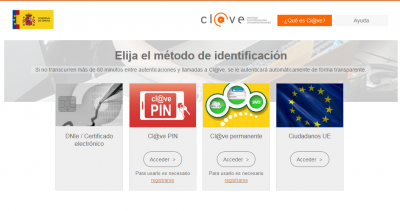
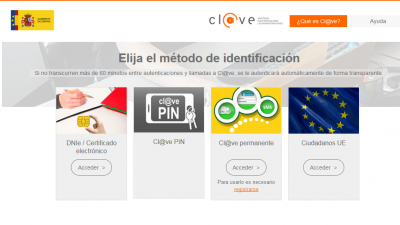
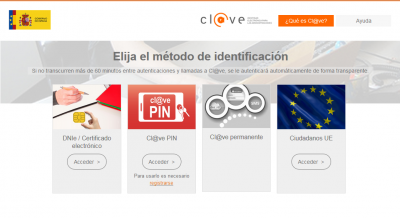
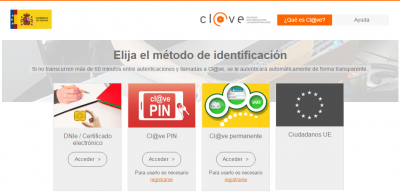
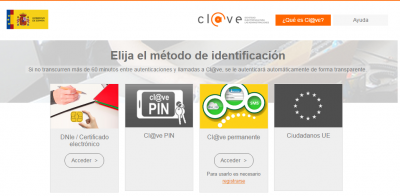
- El ciudadano es redirigido a Cl@ve, que le presenta una pantalla en la que debe seleccionar el método de identificación que quiere utilizar. Las opciones activas en la pantalla vienen condicionadas por los parámetros que el SP ha indicado en el mensaje que ha enviado a Cl@ve relativos a los IdP y niveles QAA permitidos.
- El ciudadano selecciona el método de identificación y es redirigido al IdP correspondiente.
- El ciudadano se identifica en el IdP seleccionado y es redirigido de nuevo a Cl@ve.
- De forma transparente, sin que sea necesario interacción, el ciudadano es redirigido de nuevo al SP.
En la información que viaja a través del ciudadano siempre existe un token SAML, y es en la creación y validación de esos tokens donde se produce la comunicación indirecta de los distintos componentes del sistema.
Todos los tokens van firmados por la entidad emisora y el que esa firma sea validada por el componente destinatario depende de que exista confianza entre los certificados de firma de ambos componentes. Así pues, en el almacén de certificados que maneja el STORKSAMLEngine del SP siempre debe estar incluido el de Cl@ve, y el certificado con el que firma el SP también debe ser conocido por Cl@ve.
Integración de Cl@ve en una aplicación Fundeweb
Paso 1 - Creación y configuración de keystores
El funcionamiento de Cl@ve se basa en el establecimiento de un círculo de confianza entre el proveedor de servicios de administración electrónica (SP) y la plataforma Cl@ve. Para ello será necesario que el SP configure un certificado para la firma de los tokens SAML que intercambiará con la pasarela de RedIRIS. Para ello se debe utilizar el mismo certificado de servidor seguro que se encuentra configurado en la aplicación para HTTPS.
Por tanto, para los entornos de desarrollo, preproducción y producción, nuestra aplicación necesita tener un keystore configurado en el servidor que se hospeda. Para ello, deberemos de crear un JIRA a sistemas, solicitandole la creación de dicho keystore. Un posible JIRA se muestra a continuación:
| Proyecto | DJ-AT-MIDDLEWARE WEB |
| Asunto | Crear keystore en <subdomino donde se hospeda la aplicación> (Ejemplo: sedetest.um.es) y enlazar contenedor con la librería de clave |
| Texto del JIRA | Buenas, debido a una nueva forma de identificación que estamos implementando para la aplicación <nombre_aplicación>, sería necesario tener un keystore con permisos de lectura para nuestra aplicación. En dicho keystore, sería necesario que nos incluyerais el certificado de servidor <nombre_certificado_elijamos> (parte pública y privada del certificado que hayamos elegido como certificado para firmar los tokens SAML) en el keystore que adjuntamos a continuación (adjuntar keystore.jks que se proporciona en la sección de Archivos útiles). El keystore que te adjunto es un .jks. El password para desbloquear el keystore es 1234. Cuando este creado el keystore en el servidor, sería necesario que me proporcionaras el path absoluto en el sistema de ficheros del servidor. También necesitaría el Issuer y el Serial number del certificado de servidor que se ha incluido en el keystore. (IMPORTANTE INDICAR ESTO) Por último, necesitaría que enlazarais la librería compartida de Cl@ve con el contenedor en el que se encuentra mi aplicación. Muchas gracias. |
El jira que se muestra aquí es un ejemplo de solicitud de creación de Keystore.
Para el entorno local, el keystore debe ser creado y configurado por el propio desarrollador. No hay que pedir nada a sistemas.
El keystore local debe de contener:
- Parte pública y privada del certificado con el cual, vamos a firmar los tokens SAML desde nuestra aplicación. Podemos utilizar cualquier certificado, incluso uno autogenerado. La parte pública de este certificado será la que tenemos que facilitar para solicitar el alta en Cl@ve como proveedor de servicios.
- Certificados públicos en los que confiar, de los otros sistemas que intervienen en el proceso. Concretamente, el certificado de la pasarela de RedIRIS y el certificado de Cl@ve. Estos certificados ya están incluidos en el fichero keystore.jks proporcionado en la sección de Archivos útiles.
Para editar el keystore, ver esta sección.
Paso 1 (NUEVO, SIN TERMINAR) - Configuración de keystores
Para la autenticación mediante clave, en el almacén de certificados de cada uno de los entornos, se dispondrá de un único certificado con el que se firmarán las peticiones SAML. Para cada entorno entonces, tendremos que poner un JIRA al proyecto DJ-AT-MIDDLEWARE WEB solicitando la siguiente información:
- Path absoluto del almacén de certificados en el entorno que necesitemos.
- Contraseña del almacén de certificados.
- Parte publica del certificado con el que se firmarán las peticiones SAML que se intercambiarán con clave (fichero .cert).
- Contraseña del certificado con el que se firmarán las peticiones SAML que se intercambiarán con clave.
- Issue y serial number del certificado con el que se firmarán las peticiones SAML, también se puede obtener de la parte publica del certificado que nos han proporcionado.
Paso 2 - Alta en Cl@ve-Identidad como proveedor de servicios (SP)
Para solicitar el alta en Cl@ve-Identidad como proveedor de servicios, habrá que crear el siguiente JIRA dirigido al grupo de Administración Electrónica, encargado de realizar la gestión ante RedIRIS:
| Proyecto | DJ-AT-EADMON |
| Asunto | Alta en Cl@ve-Identidad de la aplicación <nombre_aplicacion> |
| Texto del JIRA | Entorno: Entorno de la aplicación para la que estamos solicitando acceso (Local, desarrollo, preproducción o producción) Responsable funcional: NIF, nombre, apellidos, teléfono, cargo/puesto y correo electrónico del responsable funcional de la aplicación. Responsable(s) técnico(s): NIF, nombre, apellidos, teléfono, cargo/puesto y correo electrónico de los responsables técnicos de la aplicación. Pueden indicarse múltiples responsables técnicos. URL acceso ciudadano: Url de la aplicación desde la que se va a permitir autenticación con Cl@ve. Por ejemplo, https://sedepruebas.um.es/carpeta URL del servicio de aserciones: Url a la que Cl@ve enviara la respuesta de la identificación del usuario. Por ejemplo, https://sedepruebas.um.es/carpeta/login_clave.seam Nombre de la aplicación: Nombre de la aplicación. Descripción: Breve descripción de la aplicación Certificado: Parte pública del certificado con el cual, nuestra aplicación va a firmar las peticiones SAML. En formato PEM. |
Como resultado de la resolución de este JIRA, el grupo de Administración Electrónica detallará el conjunto de datos de configuración suministrados por RedIRIS y que deben ser configurados en la aplicación.
Paso 3 - Modificaciones en el proyecto de la aplicación web
Para que la autenticación por Cl@ve funcione correctamente en local, es necesario tener una versión de FundeWeb igual o superior a la 2.0.22.
Una vez que tenemos el keystore configurado correctamente (se ha añadido el certificado con el que vamos a firmar los tokens SAML desde nuestra aplicación), tenemos que añadir las siguientes propiedades al fichero filtro-{entorno}.properties:
#clave-identificacion ruta_keystore_clave=/Ruta/Completa/keystore.jks issuer_certificado_clave=Issuer del certificado #ejemplo: CN=Autoridad de Certificacion de la UMU,O=Universidad de Murcia,ST=Murcia,C=ES serial_certificado_clave=Serial del certificado #ejemplo: E9 pass_certificiado_clave=Password del certificado que usaremos para firmar las peticiones pass_keystore_clave=Password del keystore sp_id_aplicacion_clave=ID-APLICACION-CLAVE #nos la dan al dar de alta la aplicación para usar la pasarela de RedIRIS sp_aplicacion_clave=SP-APLICACION-CLAVE #nos la dan al dar de alta la aplicación para usar la pasarela de RedIRIS sp_institucion_aplicacion_clave=RedIRIS #nos la dan al dar de alta la aplicación para usar la pasarela de RedIRIS sp_sector_aplicacion_clave=EDU #nos la dan al dar de alta la aplicación para usar la pasarela de RedIRIS sp_entity_id_aplicacion_clave=entity id de la aplicación en clave #nos la dan al dar de alta la aplicación para usar la pasarela de RedIRIS #Nivel QAA que se desee obtener. Valores posibles: 1,2,3,4 #en mi caso, 3 nivel_qaa_clave=3 url_retorno_clave=https://sede.um.es/carpeta/login_clave.seam #url a la que tiene que retornar cl@ve. Apunta al fichero login_clave.xhtml obtenido del fichero paginas.rar url_respuestalogout_clave=https://sede.um.es/carpeta/logout_clave.seam #url a la que tiene que retornar cl@ve tras el logout. Apunta al fichero logout_clave.xhtml obtenido del fichero paginas.rar url_pasarela_clave=https://clave-pre.sir2.rediris.es/clave/module.php/clave/idp/clave-bridge.php #valores de preproducción de Cl@ve url_pasarela_logout_clave=https://clave-pre.sir2.rediris.es/clave/module.php/clave/idp/clave-logout.php #valores de preproducción de Cl@ve #aFirma;Stork;SS;AEAT;none; #seleccionar cualquier valor d la lista de arriba, separado por ; lista_idp_excluir_clave=none #solamente un valor de la lista aFirma, Stork, SS, AEAT o none sin terminar en ; forzar_idp_clave=none
Los datos referentes al certificado podemos obtenerlos de la aplicación KeyStore Explorer como se explica aquí.
Una vez que hemos completado de forma correcta todas las propiedades anteriores, tenemos que añadir todos los ficheros de properties-clave.rar que podemos encontrar en la sección de Archivos útiles. Estos ficheros debemos de copiarlos en el paquete /src/main/resources del proyecto Web.
Descomprimir y copiar los 4 ficheros del fichero paginas.rar en la carpeta /src/main/webapp del proyecto web.
Descomprimir y copiar el paquete que hay en el fichero authentication.rar en la parte /src/main/java del proyecto web.
Una vez que hemos copiado todos estos ficheros, hay que editar la clase AuthenticationManagerBean.java de nuestro proyecto. Hay que añadir las siguientes lineas de codigo:
... import es.um.atica.seam.security.authentication.factories.AuthenticationFactoryClave; ... ... public enum AuthenticationType { RADIUS, CARD, CERTIFICATE, NIF, SSO, CLAVE } ... ... case SSO: { return new AuthenticationFactorySSO(); } case CLAVE: { return new AuthenticationFactoryClave(); } default: { return this.defaultAuthenticationFactory; } ... ... public boolean isClaveAuthentication() { return this.getAuthenticationType() == AuthenticationType.CLAVE; } ... ... public void activarAuthenticacionClave() { LOG.debug("Entra en activarAuthenticacionClave"); this.setAuthenticationType( AuthenticationType.CLAVE ); this.activateCredentialsUmu(this.getAuthenticationType()); } ...
Una vez que hemos añadido este nuevo método de identificación, tendremos que tratarlo en nuestra clase <Aplicacion>IdentityLoader. Podría ser algo como lo que se muestra a continuación:
... public class CarpetaIdentityLoader extends UmuIdentityLoader { ... protected void cargarDatosUsuario() { log.info("Entra en cargarDatosUsuario"); CarpetaIdentity identity = (CarpetaIdentity) this.getIdentity(); if ( AuthenticationManagerBean.instance().isSsoAuthentication()) { ... } else if(AuthenticationManagerBean.instance().isClaveAuthentication()){ log.info("El usuario se ha autenticado con Cl@ve."); InfoClave infoClave = ((CredentialsClaveUmu)((CredentialsAdapter)identity.getCredentials()).getCredentialsUmu()).getInfoClave(); String idUsuario = infoClave.getIdentificador(); String nombre = infoClave.getNombre(); String apellidos = infoClave.getApellidos(); identity.setNivelAutenticacion( infoClave.getNivelQaa() ); log.info("Datos de clave"); log.debug("id usuario " + idUsuario); log.debug("apellidos " + apellidos); log.info("nombre " + nombre); // Buscar si el usuario está dado de alta en Gente y cargar sus datos try { ServicioGenteUmu sg = (ServicioGenteUmu) Component.getInstance("es.um.atica.fundeweb.servicioGenteUmu"); String identificador = !UtilString.esCadenaVacia(idUsuario) ? idUsuario.substring(0, idUsuario.length() - 1) : ""; identity.setPersona(sg.getPersona(identificador)); identity.getPersona().setApellidos( identity.getPersona().getApellidos() ); String userName = UtilString.esCadenaVacia(identity.getPersona().getCorreo()) ? (identity.getPersona().getNombre() + " " + identity.getPersona().getApellidos()) : identity.getPersona().getCorreo(); identity.getCredentials().setUsername(userName); } catch (PersonaException | PersonaNotFoundException e) { Persona persona = new Persona(); persona.setIdentificador(idUsuario); persona.setLetra(""); persona.setNombre(nombre); persona.setApellidos(apellidos); identity.setPersona(persona); String userName = nombre + " " + apellidos; log.info("userName: #0", userName); identity.getCredentials().setUsername(userName); } } ...
Añadir el paquete es.um.atica.clave en src/main/java de nuestro proyecto web que se puede encontrar en la sección de Archivos útiles con el nombre de clave.rar.
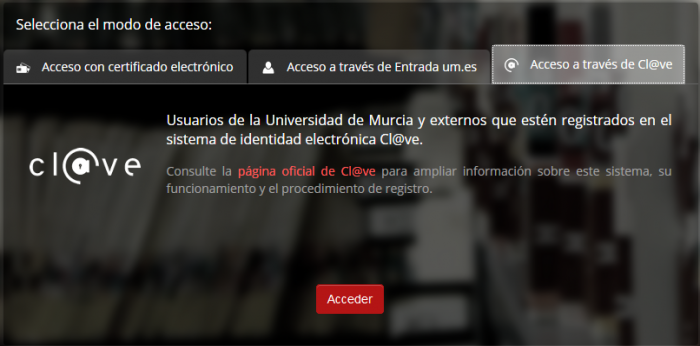
En la página de autenticación (login.xhtml) de la aplicación en la que queramos integrar clave, habrá que añadir un nuevo método de acceso de clave. En dicha página, tenemos que añadir el formulario mediante el cual se enviará la petición SAML a Cl@ve. Un ejemplo de como podría ser es el siguiente:
... <div role="tabpanel" class="tab-pane" id="login-clave"> <div class="acceso-login"> <div class="media"> <div class="hidden-xs media-left"> <h:graphicImage styleClass="media-object" library="img" name="app/logo_clave_pie.png" width="128" alt="CAS" /> </div> <div class="media-body"> <div class="al-text"> <div class="al-main-text"> Usuarios de la Universidad de Murcia y externos que estén registrados en el sistema de identidad electrónica Cl@ve. </div> <div class="al-secondary-text">Consulte la <a href="http://clave.gob.es/" target="_blank">página oficial de Cl@ve</a> para ampliar información sobre este sistema, su funcionamiento y el procedimiento de registro.</div> </div> </div> </div> <div class="login-btn-block" id="formularioClave"> <h:form> <p:commandButton action="#{clave.generaPeticionSaml}" styleClass="bloqueoFundeweb btn btn-primary" update=":formClaveLogin" value="Acceder" oncomplete="document.getElementById('botonSubmitClave').click();"/> </h:form> <s:div id="formClaveLogin" style="display: none;"> <form method="post" action="#{clave.urlPasarela}" id="formularioClave"> <input type="hidden" id="excludedIdPList" name="excludedIdPList" value="#{clave.listaIdPExcluidos}" /> <input type="hidden" id="forcedIdP" name="forcedIdP" value="#{clave.forzarIdP}" /> <input type="hidden" id="SAMLRequest" name="SAMLRequest" value="#{clave.peticionSaml}" /> <input type="submit" id="botonSubmitClave" class="invisible" value="login"/> </form> </s:div> </div> </div> </div> ...
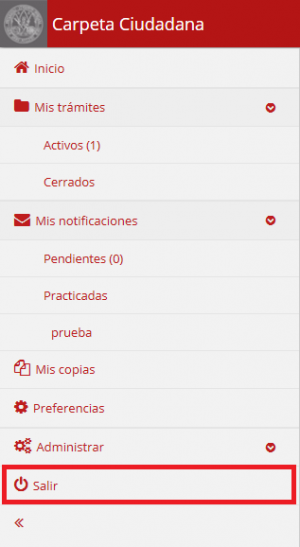
Al igual que hemos puesto un botón de login de Cl@ve, también será necesario poner el botón de _logout_. En mi aplicación, lo he integrado de la siguiente forma:
En el fichero menu_lateral.xhtml:
... <li> <p:commandLink rendered="#{not authenticationManagerBean.claveAuthentication}" id="buttonLogOut" action="#{identity.logout}" ajax="false" styleClass="bloqueoFundeweb"> <i class="menu-icon fa fa-power-off" /> <span class="menu-text">#{messages['value.link.logout']}</span> </p:commandLink> <p:commandLink rendered="#{authenticationManagerBean.claveAuthentication}" update=":formClaveLogout" id="buttonLogOutClave" action="#{clave.generaPeticionLogoutSaml}" styleClass="bloqueoFundeweb" oncomplete="document.getElementById('botonSubmitClave').click();"> <i class="menu-icon fa fa-power-off" /> <span class="menu-text">#{messages['value.link.logout']}</span> </p:commandLink> </li> ...
En el fichero template.xhtml he añadido el formulario de logout:
... <s:div id="formClaveLogout" style="display: none;"> <form method="post" action="#{clave.urlLogout}" id="formularioClave"> <input type="hidden" id="samlRequestLogout" name="samlRequestLogout" value="#{clave.peticionSamlLogout}" /> <input type="submit" id="botonSubmitClave" class="invisible" value="login" /> <h1>#{clave.obtenHora}</h1> </form> </s:div> <div id="footer" class="clearfix"> ...
Dependencias Maven
Añadir las dependencias de Cl@ve, para que se incluyan las librerías necesarias para Cl@ve en nuestro proyecto. A continuación, se muestra el fragmento a incluir en el fichero POM principal del proyecto:
... <dependencyManagement> ... <!-- Autenticacion Cl@ve --> <dependency> <groupId>es.clave</groupId> <artifactId>Commons</artifactId> <version>1.4.2</version> <scope>provided</scope> </dependency> <dependency> <groupId>es.clave</groupId> <artifactId>SamlEngine</artifactId> <version>1.1.0</version> <scope>provided</scope> <exclusions> <exclusion> <groupId>org.opensaml</groupId> <artifactId>opensaml</artifactId> </exclusion> <exclusion> <groupId>org.slf4j</groupId> <artifactId>*</artifactId> </exclusion> <exclusion> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> </exclusion> <exclusion> <groupId>log4j</groupId> <artifactId>log4j</artifactId> </exclusion> <exclusion> <groupId>org.bouncycastle</groupId> <artifactId>bcprov-jdk15on</artifactId> </exclusion> <exclusion> <groupId>commons-lang</groupId> <artifactId>commons-lang</artifactId> </exclusion> <exclusion> <groupId>joda-time</groupId> <artifactId>joda-time</artifactId> </exclusion> </exclusions> </dependency> <!-- FIN - Autenticacion Cl@ve --> ... </dependencyManagement>
Configuración Weblogic
Aplicaciones FundeWeb 1.5
Añadir en el fichero POM del módulo EJB las siguientes lineas:
<dependencies> ... <!-- Autenticacion Cl@ve --> <dependency> <groupId>es.clave</groupId> <artifactId>SamlEngine</artifactId> </dependency> <!-- FIN - Autenticacion Cl@ve --> </dependencies>
Abrimos el fichero weblogic-application.xml (esta en el proyecto EAR) y añadimos las siguientes líneas:
Para Weblogic 12.1:
<library-ref> <library-name>clave</library-name> <specification-version>1.0</specification-version> <implementation-version>EAR</implementation-version> <exact-match>true</exact-match> </library-ref>
Para Weblogic 12.2:
<library-ref> <library-name>clave-fdw1</library-name> <specification-version>1.0</specification-version> <implementation-version>1.0.UMU</implementation-version> <exact-match>true</exact-match> </library-ref>
Aplicaciones FundeWeb 2.0
Añadir en el fichero POM del módulo WEB las siguientes lineas:
<dependencies> ... <!-- Autenticacion Cl@ve --> <dependency> <groupId>es.clave</groupId> <artifactId>SamlEngine</artifactId> </dependency> <!-- FIN - Autenticacion Cl@ve --> </dependencies>
Abrimos el fichero weblogic.xml (esta en el proyecto WAR, en la carpeta WEB-INF) y añadimos las siguientes líneas:
Para Weblogic 12.1:
<library-ref> <library-name>clave</library-name> <specification-version>1.0</specification-version> <implementation-version>WAR</implementation-version> <exact-match>true</exact-match> </library-ref>
Para Weblogic 12.2:
<library-ref> <library-name>clave-fdw2</library-name> <specification-version>1.0</specification-version> <implementation-version>1.0.UMU</implementation-version> <exact-match>true</exact-match> </library-ref>
Paso 4 - Exclusión de idPs (opcional)
Mediante la propiedad lista_idp_excluir_clave de la configuración de los parámetros de Cl@ve, podemos indicar si queremos excluir algún proveedor de identificación para nuestra aplicación.
Los posibles valores que puede tomar dicha propiedad son los siguientes:
- none: No excluye ningún IdP.
- aFirma: Excluye DNIe/Certificado como IdP para la identificación.
- AEAT: Excluye Cl@ve PIN como IdP para la identificación.
- SS: Excluye Cl@ve permanente como IdP para la identificación.
- Stork: Excluye Ciudadanos UE como IdP para la identificación.
Se puede excluir más de un provedor de identificación. Para ello, hay que separarlos por ;. Por ejemplo:
- AEAT;Stork;
Archivos útiles
| keystore.jks | Keystore con la parte pública de los certificado en los que confiar. Faltaría por añadir el certificado (parte pública y privada) con el que nuestra aplicación va a firmar los tokens SAML. La parte pública de dicho certificado es la que habrá que haber enviado en la solicitud de alta como SP. La clave del keystore es 1234. Para los entornos local, desarrollo y test. | Descargar |
| keystore_prod.jks | Keystore con la parte pública de los certificado en los que confiar. Faltaría por añadir el certificado (parte pública y privada) con el que nuestra aplicación va a firmar los tokens SAML. La parte pública de dicho certificado es la que habrá que haber enviado en la solicitud de alta como SP. La clave del keystore es 1234. Para producción. | Descargar |
| properties-clave.rar | Son 3 ficheros de configuración para Cl@ve. No hay que editar dichos ficheros, puesto que las propiedades definidas en los ficheros filtro-{entorno}.properties escriben en estos ficheros. Hay que alojarlos en el paquete /src/main/resources del proyecto Web. | Descargar |
| paginas.rar | Descargar | |
| authentication.rar | Clases necesarias para tratar el token SAML con la respuesta. | Descargar |
| clave.rar | Clases necesarias para generar peticiones SAML desde nuestra aplicación. | Descargar |
| beanClave.rar | Clase tipo para realizar la petición de autenticación y desconexión de clave. | Descargar |
KeyStore Explorer
Este es un programa gratuito que permite la creación y edición de keystores. El programa puede descargarse desde aquí.
Este programa será de utilidad, en entorno local, para incluir el certificado en el keystore.jks que hay en la sección de Archivos útiles con el cual queremos que nuestra aplicación firme los tokens SAML.
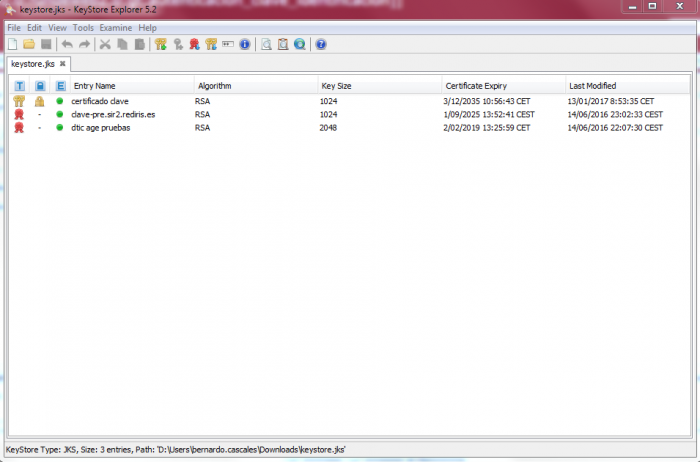
Los pasos para agregar el certificado nosotros mismos son los siguientes:
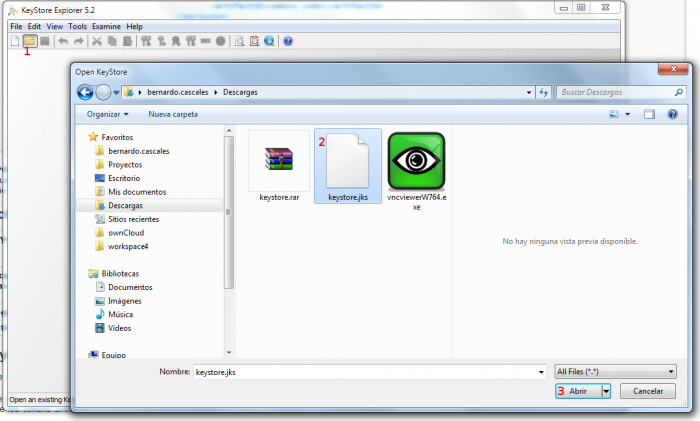
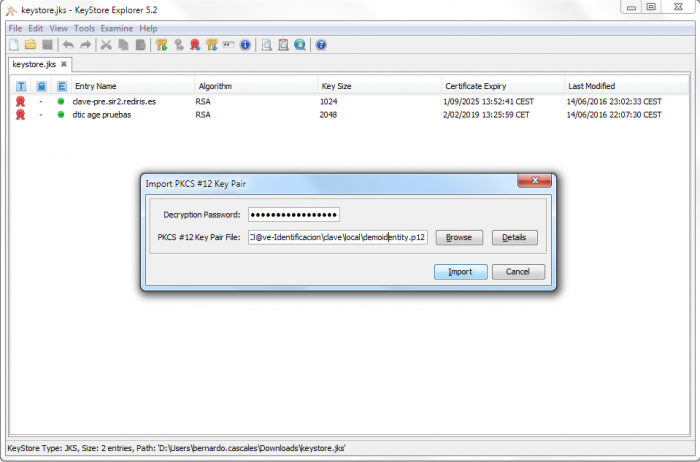
1. Abrir el fichero keystore.jks
2. Introducir la contraseña. En el caso del keystore.jks, 1234.
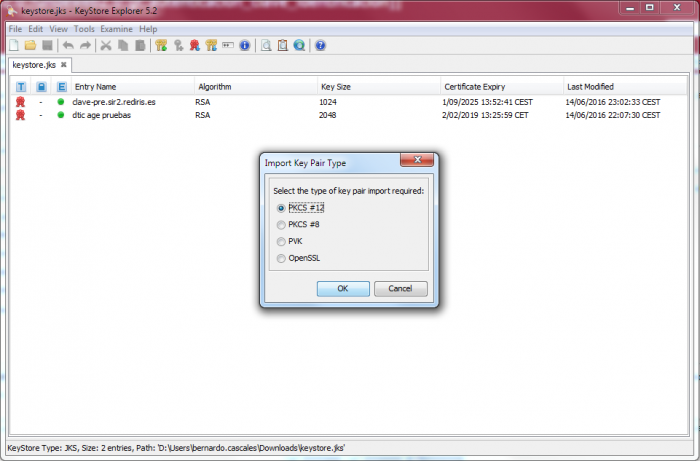
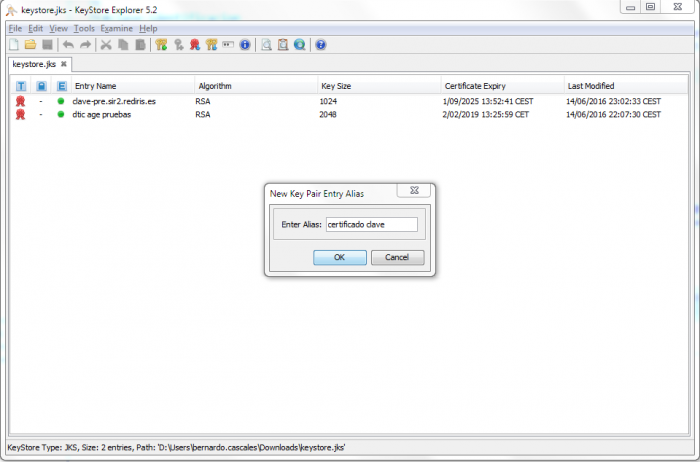
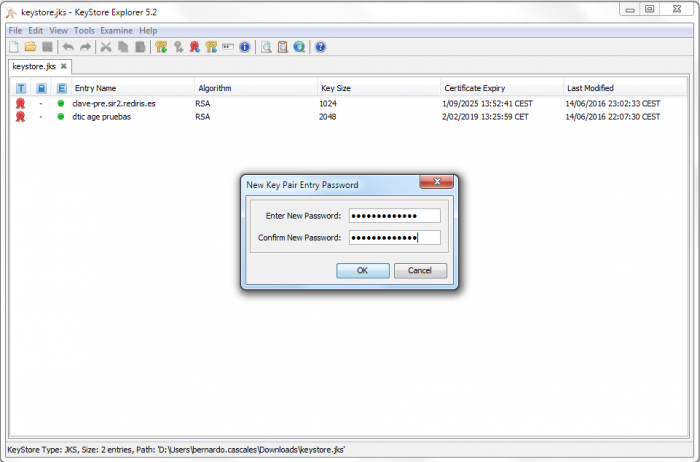
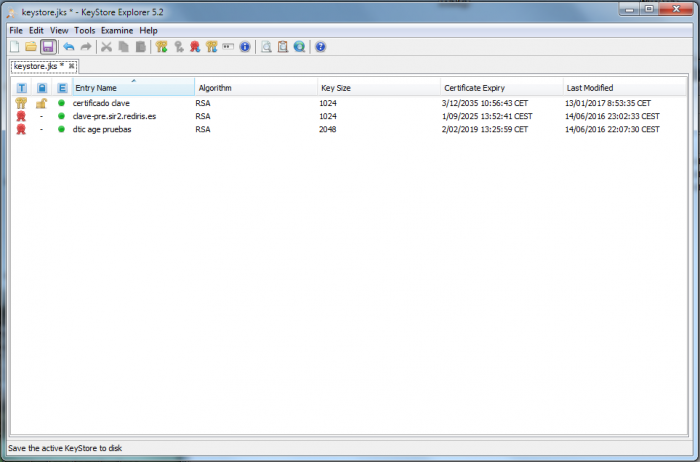
3. Añadir al keystore el certificado con el que nosotros queremos firmar los tokens SAML.
4. IMPORTANTE: la clave que pongamos aquí será la misma que tengamos que poner en la propiedad pass_certificiado_clave.
5. Guardar los cambios.
Datos del certificado
Para ver los datos del certificado con el que vamos a firmar los tokens SAML desde nuestra aplicación, tenemos que:
1. Abrir el keystore donde hemos introducido el certificado
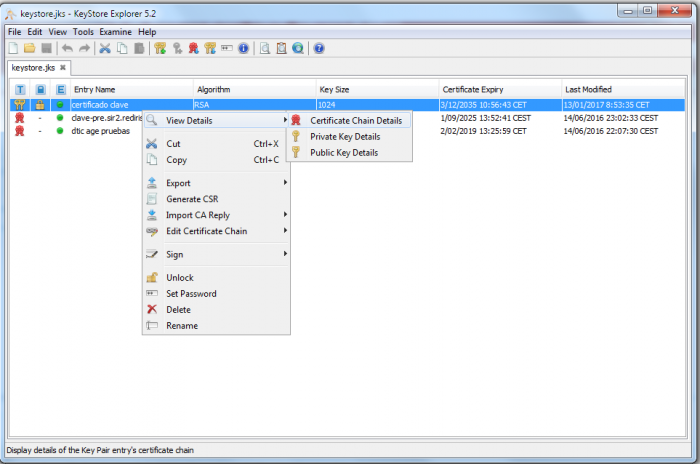
2. Botón derecho sobre el certificado, View details → Certificate Chain Details.
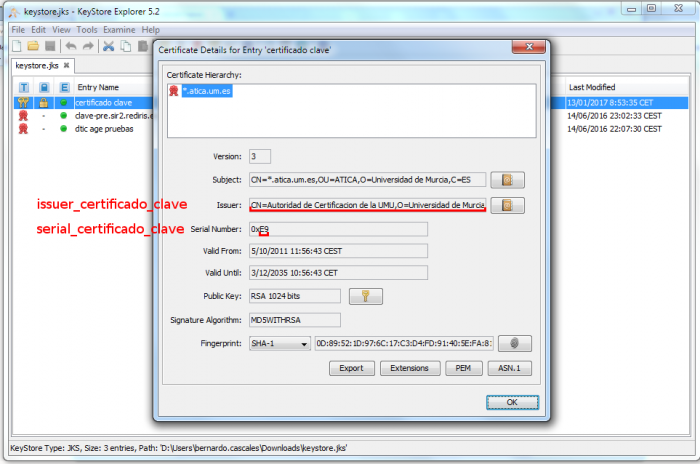
3. Copiar los dos campos, Issuer y Serial number en sus propiedades correspondientes.
— BERNARDO CASCALES SANDOVAL 2017/04/11 14:14
— JUAN MIGUEL BERNAL GONZALEZ 2017/04/11 14:14